
ابزار ارزیابی دسترسی پذیری وب
ابزار WAVE یک مجموعه ابزار ارزیابی هست که به طراحان کمک میکنه تا محتوای وبسایت رو برای افراد معلول یا با توانمندی پایین, بهبود دهند.WAVE قادره تا خطاهای زیادی در زمینه دسترسی و دستورالعمل دسترسی پذیری به محتوای وب که WCAG هست رو شناسایی کنه و عملا کار رو برای طراحان تجربه کاربری ساده تر میکنه. منطق این ابزار اینه که بر مسائلی که میدونه تأثیرگذار زیادی بر کاربران نهایی داره تمرکز میکنه و ما رو تا حل کردن مشکلات دسترسی پذیری همراهی میکنه.
ما توصیه میکنیم قبل از انتشار صفحات وب خودتون حتما یک بار از WAVE استفاده کنین تا متوجه بشین چقدر وب سایت یا محصول شما از نظر استاندارد های دسترسی پذیری اصولی هست.

امتیاز دسترسی پذیری خودکار
امتیاز دسترسی پذیری خودکار توسط موتور قدرتمند API و موتور آزمون مستقل WAVE تولید میشن که ایرادات دسترسی پذیری رو مطابق با استاندارد های تعیین شده در سراسر وب شناسایی میکنه.
موتور AIM تعداد و چگالی خطاهای دسترسی رو کامپایل میکنه و تعداد خطاهای ممکن (هشدارهای WAVE) برای هر صفحه رو هم ارائه میکنه و اطلاعات بدست اومده رو با یک نمونه از میلیون ها پروژه ای که سالیانه در وبسایت WebAIM تحلیل میشن، هماهنگ میکنه تا امتیازی از ۱ تا ۱۰ تولید کنه.
امتیاز ۱۰ نشاندهنده اینه که سایت از بهترین سطوح دسترسی پذیری بهره میبره و مقایسه با صفحات وب به طور کلی رتبه خوبی داره. اما امتیاز ۵ نشاندهنده اینه که خطاهای شناسایی شده در سایت در مقایسه با صفحات دیگه در وب معمولی به نظر میرسه.
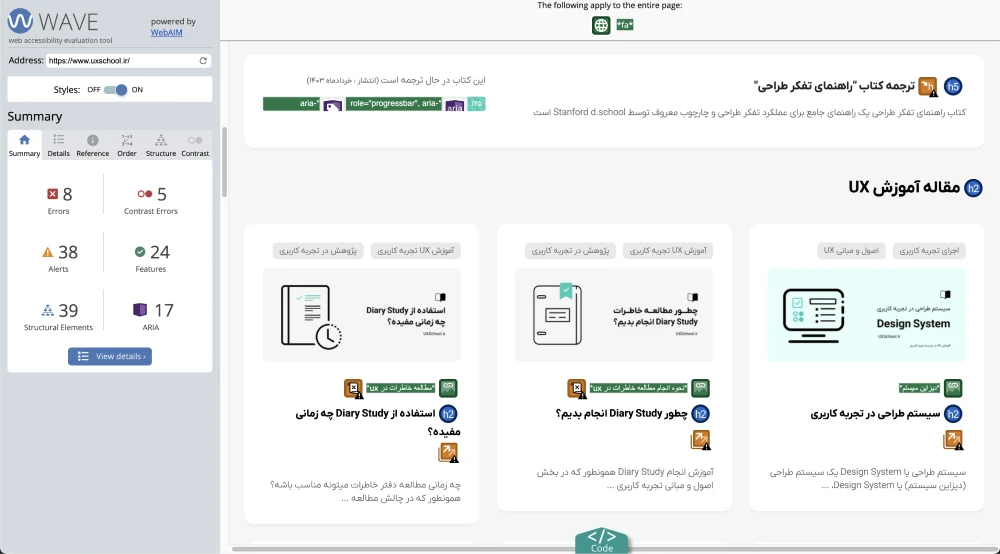
بعد از بررسی یک وب سایت یا یک صفحه از وب در WAVE خطاها و هشدار ها و راهنماهایی روی المان های وب سایت ظاهر میشه و به ما کمک میکنه تا خطاها رو بدونیم و اونها رو برطرف کنیم. به تصویر زیر دقت کنین که مربوط به وب سایت خودمون مدرسه تجربه کاربری هست که همین لحظه در حال نوشتن این مقاله اون رو تست کردیم. ایراداتی رو تشخیص داده که باید زودتر اونها رو حل کنیم 🙂
گزارشش رو میتونین توی این لینک ببینین

Wave چه مواردی رو بررسی میکنه؟
ابزار Wave چند صفحه از وب سایت شما رو بررسی میکنه تا وضعیت دسترسی پذیری رو اندازه گیری کنه و نتایج رو به شکلی که در تصویر بالا گفتیم ارائه میکنه. در زیر جمعی از مواردی که برای Wave مهم هست و اونها رو بررسی میکنه میاریم:
- صحت زبان تعریف شده برای صفحه وب
- متن جایگزین مناسب برای تصاویر
- تأثیر لینکها و دکمههای خالی
- تأثیر ورودیهای فرم با برچسب یا بدون برچسب
- تأثیر محتوای با کنتراست پایین
- مناسب بودن عنوان صفحه
- حضور و پراکندگی انیمیشن و حرکت
- حضور نشانگر و میزان تمرکز بر روی صفحه کلید
- تأثیر دیگر مسائل دسترسی به صفحه کلید
- پشتیبانی صفحه از واکنش گرایی
اگرچه این فهرست جامعی از مشکلات دسترسی نیست، اما از مهمترین و پرتأثیرترین اونهاست که به وسیله این ابزار میتونیم درصدی از مشکلات رو شناسایی کنیم.
اگر تجربه ای در استفاده از ابزارهای مشابه دارید با ما در میان بگذارین 🙂

