
اگه دنبال ورود به زمینه طراحی تجربه کاربری (UX) یا تازه شروع به کار در این زمینه هستین، احتمالاً اصطلاح «Agile UX» رو زیاد شنیدین. با اینکه این اصطلاح در بین دیزاینر ها به وفور به کار میره. به عنوان یک طراح تجربه کاربری تازه کار، کاملا طبیعیه که مطمئن نباشین Agile UX چیه و چه استفاده ای از اون میشه چون اطلاعات موجود پیچیده و اغلب متناقض هست.
در این نوشته میخوایم، Agile UX رو برای شما رمزگشایی کنیم! ابتدا، با نگاهی کوتاه به زمینه تاریخی این نوع از توسعه میپردازیم و کم کم اصول اصلی اون رو به طور دقیق بررسی میکنیم. با من همراه باشین 🙂
ما در مدرسه تجربه کاربری کلمه “Agile” را “چابک” نامگذاری و استفاده میکنیم
Agile UX چیه؟
Agile UX یک روش کاریه که توسعه نرم افزار Agile و تجربه کاربری (UX) رو با هم ترکیب میکنه.
به عبارت دیگه، این به معنای قرار دادن حداقل یک متخصص UX در تیم های نرم افزاری Agile و ایجاد فرهنگیه که ارزش فرآیند UX رو تشخیص بده و درک کنه به علاوه این کار به این معنی هست که منابع بودجه ای و هم زمانی به پروژه اختصاص داده بشه برای اینکه مطمئن بشیم ادغام کامل فرآیند UX در چرخه توسعه اتفاق افتاده.
اما قبل از اینکه عمیقاً به اصول اصلی Agile UX بپردازیم، لازمه به طور خلاصه به خود توسعه نرم افزار Agile اشاره کنیم:

توسعه نرمافزار چابک (Agile) چیه؟
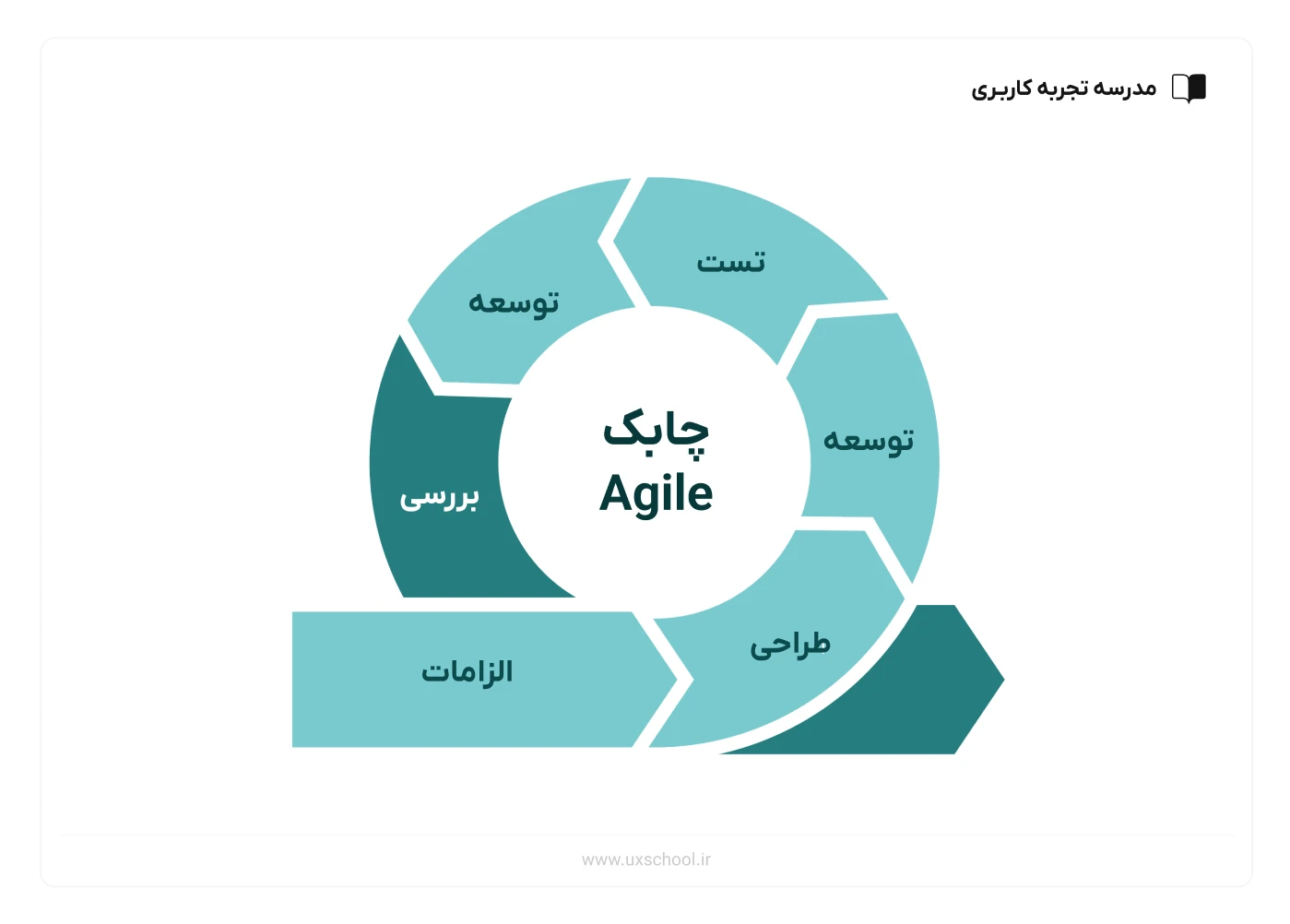
چابکی یا همان Agile یک رویکرد مرحلهای در توسعه نرمافزاره به این مفهوم که، بجای اینکه کل محصول رو یکجا بسازیم، چابکی اون رو به بخشهای کوچکتر تقسیم میکنه و اونها رو به چرخه های دو هفته ای اختصاص میده که ما اونها رو تکرار (Iteration) صدا میکنیم. این تکرارها به طور کلی اسپرینت (Sprint) نامیده میشن و به طور مداوم اجرا میشن. اسپرینت ها اغلب فرآیندی از طراحی، ساخت، آزمایش و بررسی رو دنبال میکنن.
اگرچه چابکی از مهندسی (نه به طور مشخص از مهندسی نرم افزار) نشأت گرفته، اما در حال حاضر تقریباً کل فضای توسعه نرم افزار رو به خودش اختصاص داده. اصول اصلی چابکی رو بیانیه توسعه نرم افزار چابک (Agile) (2001) کامل شرح داده که مطالعه اون بسیار مفید و جذابه.
با گذشت 21 سال، اکثریت قریب به اتفاق تیمهای توسعه نرمافزار در سراسر جهان از چابکی استفادهمیکنن. با این حال، تفسیرهای متفاوت اونها از جنبه تئوریک چابکی، نتایج بسیار متنوعی رو هم به همراه داشته.
از انجایی که ریشههای چابکی در مهندسی هست، UX هنگام ایجاد اون در نظر گرفته نشده بوده. اما پس از پذیرش چابکی توسط صنعت نرم افزار، رهبران صنعت به تدریج ضرورت ادغام UX در توسعه نرم افزار چابک رو درک کردن تا اینجایی که ما در حال حاضر با مفهوم Agile UX مواجه هستیم.
حالا، بیایید در ادامه نگاهی به اصولی بندازیم که این پیوند UX و توسعه نرم افزار چابک بر اساس اون ساخته شده:
اصول اصلی Agile UX
اینجا به بیانیه توسعه نرم افزار چابک برمیگردیم و چهار اصل ارزشی چابکی رو توضیح میدیم که در Aglie UX هم همین موارد مشترک هستن:
۱) افراد و تعاملات / فرآیندها و ابزارها
چابکی، بر اهمیت افراد و تعاملات، نسبت به فرآیندها و ابزارها تأکید میکنه، زیرا تنها افراد میتونن با توجه به نیازهای کسبوکار، فرآیند توسعه رو به شیوه ای انعطافپذیر که چابکی خواستار اون هست، هدایت کنن.
۲) نرم افزار در حال کار / مستندات جامع
مستندات جامع اگرچه هم ضروری و هم ارزشآفرین هستن، اما ایجاد و نگهداری اون زمان بر و پرهزینه هست و اغلب میتونن به گلوگاهی برای نرمافزار در حال کار در چرخههای سریع تبدیل بشن.
۳) همکاری با مشتری
این اصل برای اطمینان از حضور صدای مشتری در طول چرخه توسعه پویا گنجانده شده به شکلی که چابکی این رویکرد رو نسبت به مدل سنتیتر مدیر محصول و مشتری که در ابتدای قرارداد در مورد الزامات سخت و سریع محصول مذاکره میکنن، ترجیح میده، که میتونه منجر به دید تونلی در چرخه توسعه بشه.
۴) پاسخگویی به تغییر به جای پیروی از یک برنامه
چابکی به معنای کار در اسپرینت هست و این عمدتاً به این دلیله که چرخه های کوتاه اونها انعطافپذیری و گشودگی در برابر تغییر رو امکانپذیر میکنه. نه تنها این، بلکه بسته به تیم و فرهنگ شرکت، اونها اغلب با آغوش باز از تغییر به عنوان راهی برای افزودن ارزش به پروژه استقبال میکنن.
علاوه بر این موارد که توضیح دادیم، نویسندگان این اصول، ۱۲ اصل چابکی رو ایجاد کردن که ما در این نوشته اونها رو به صورت کامل ذکر نمی کنیم چون ما رو از بحث اصلیمون که تجربه کاربری هست مقداری دور میکنه. با این حال، ۱۲ موضوعی که اونها بر اساس او بنا شدن عبارت اند از:
- رضایت مشتری
- مهار تغییر
- بازههای زمانی توسعه سریعتر
- همکاری
- ساخت پروژه حول افراد با انگیزه
- ارتباط رو در رو
- نرم افزار در حال کار به عنوان معیار کلیدی موفقیت
- توسعه پایدار
- برتری فنی
- سادگی
- تیمهای خود سازمانده
- تیمهای خودبازتابنده
همونطور که در ابتدای این بخش گفتیم، این ارزش ها و اصول علاوه بر چابکی، همگی در Agile UX هم کاربرد دارن.

مزایای Agile UX
Agile UX چندین مزیت کلیدی برای طراحان و توسعه دهندگان ارائه میده که بهش میپردازیم:
۱) اولویت دادن به نیازهای کاربر
یکی از مزایای اصلی که Agile UX ارائه میده، تمرکز بر کاربر در وهله اوله. از طریق تحقیقات مداوم و دریافت بازخورد مستمر، قادر هستیم که محصولی ایجاد کنیم که بر آنچه کاربر واقعاً میخواد متمرکز باشه.
به عنوان مثال، فرض کنین شما در حال توسعه یک برنامه تناسب اندام هستین. اگه همچنان به روش سنتی تکیه کنین، تمرکز بر ایجاد ویژگیهایی بر اساس فرضیاته و ممکنه نتیجه مطلوب رو به دست نیاریم.
برعکس، Agile UX بر مصاحبه با کاربران تمرکز میکنه که نقاط ضعف مشترکی مثل مشکل در یافتن برنامه های تمرینی، دستورالعمل های تناسب اندام سفارشی و شخصی سازی شده و غیره رو نشان میده.
این امر به ایجاد یک طراحی با اولویت رابط کاربری آسان و توصیه های تمرینی شخصی سازی شده کمک میکنه.
۲) فرهنگ بهتر همکاری و همسوئی
Agile UX ارتباط بدون درز بین طراحان، توسعه دهندگان و ذینفعان رو ایجاد میکنه و این باعث افزایش شفافیت و ایجاد حلقه بازخورد میشه. حلقه هایی که در هر رفت و برگشت به ما کمک میکنه بهتر با همدیگه همسو یا هم راستا بشیم. بنابراین این روش میتونه تضمین کنه که همه افراد درگیر در یک پروژه در یک راستا قرار دارن.
در شکل سنتی، طراحان به صورت جداگانه کار میکردن و محصول رو تنها پس از خلق نهایی تحویل میدادن. با این حال، در مورد Agile UX، ارتباط کلیدی هست.
این امکان رو به توسعه دهندگان هم میده تا در مورد امکانسنجی بازخورد اولیه ارائه کنن و به طراح اجازه میده تا این بینشها رو برای ایجاد محصول نهایی، بدون خطا و کاربرپسند ادغام کنن.
۳) افزایش کارایی و کاهش اتلاف
هدف هر شرکت طراحی محصول، افزایش کارایی در عین حال کاهش اتلاف وقت هست. Agile UX بر یک چرخه توسعه کوتاه تر تمرکز داره. این زمان صرف شده برای کار رو به شکل ملموسی کاهش میده و بر آنچه کاربر بیشتر به اون نیاز داره تمرکز می کنه.
نکات کلیدی در مورد Agile UX
در پایان به طور خلاصه از اصول Agile UX و آنچه UX به Agile میاره صحبت میکنیم:
اصول Agile UX بر چهار ارزش استواره
- اولویت دادن افراد و تعاملات بر فرآیندها و ابزارها
- اولویت دادن به نرمافزار در حال کار بر مستندات جامع
- اولویت دادن به همکاری با مشتری بر مذاکره قرارداد
- پاسخگویی به تغییر به جای پیروی از یک برنامه
نقش UX در Agile
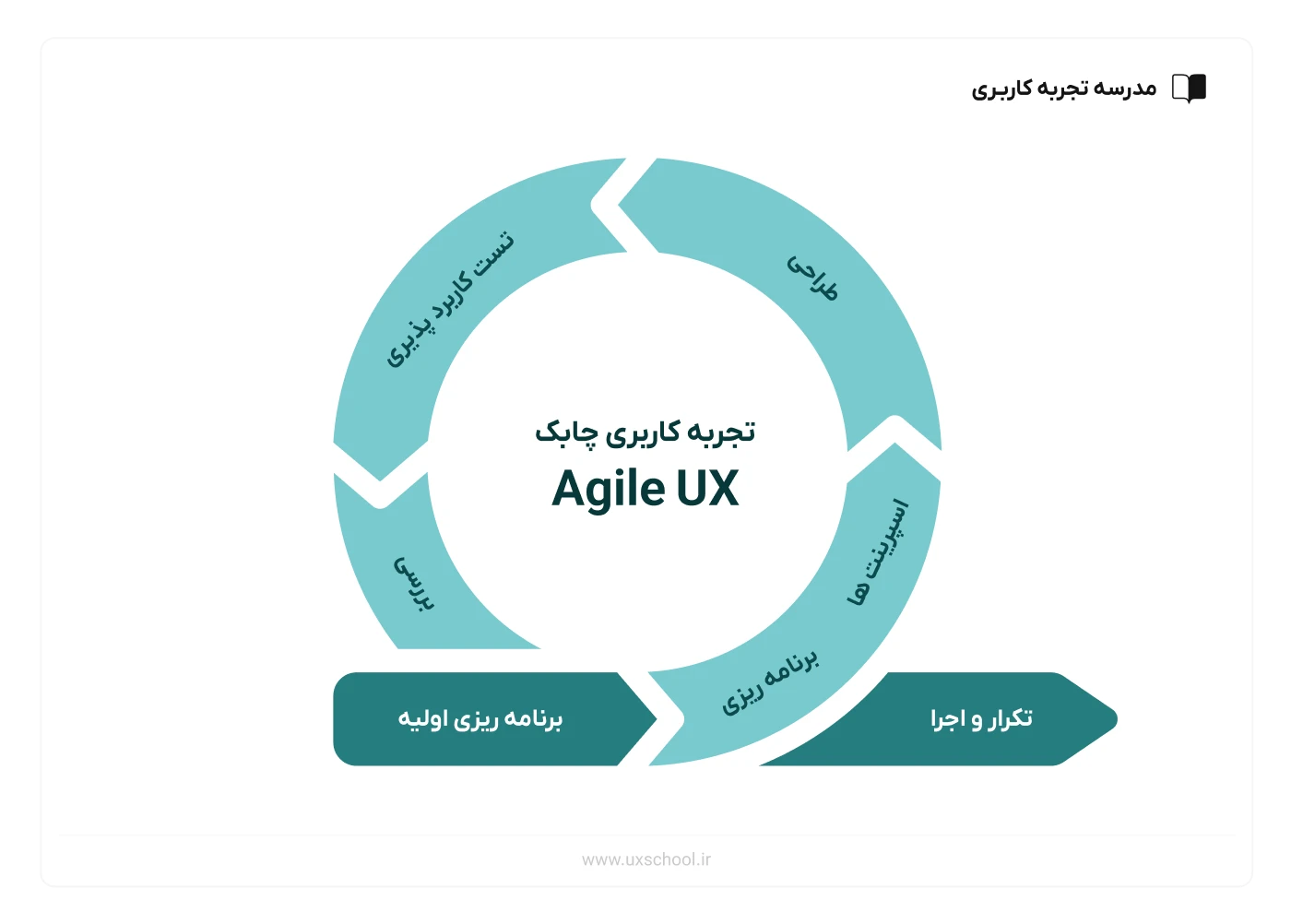
- انجام کارهای UX پیش از اسپرینت ها
- تحقیق و تکنیک های تفکر طراحی برای اطلاعرسانی و هدایت طراحی محصول
- تعامل و ایجاد فرآیندهایی برای حفظ تمرکز بر طراحی کاربرمحور
نتیجه گیری
علاوه بر اینکه در نوشته های بعدی درباره Lean UX که یک متد و روش دیگه ای برای انجام پروژه ها هست صحبت میکنیم بهتره که یک جمع بندی داشته باشیم که Agile بودن و ادغام این روش با روند های متعدد تجربه کاربری، و وحود اسپرینت ها میتونه ما رو بسیار به چیزی که در طراحی تجربه کاربری به دنبالش هستیم نزدیک تر کنه و اونم چیزی نیست جز “طراحی متمرکز بر کاربر”
پس هر چقدر که ما بتونیم در اسپرینت های مثلا دو هفته ای خودمون رو با نیازهای پروژه و نیازهای کاربر اصطلاحا هم راستا کنیم میتونه به ما کمک کنه که مطمئم بشیم همچنان داریم در روند سالم و صحیح تجربه کاربری کار میکنیم و از کاربر و نیازهای اون و در کنارش نیازهای بیزنس دور نشدیم.
فراموش نکنین اینکه چه روشی رو استفاده کنیم یا مثلا از Agile استفاده کنیم یا نه به مسائل مختلفی مثل نوع و ابعاد پروژه، تعداد قابلیت ها، محدودیت های زمانی در پروژه و… برمیگرده و برای هر پروژه میشه تصمیمات متفاوتی گرفت.
اگر تجربه ای در استفاده از روش Agile UX دارین حتما در کامنت ها با ما و خوانندگان این نوشته مطرح کنین 🙂


حسین جات بابت زحماتت و منبع خوبی که ایجاد کرد، از طرف همهی عزیزان جامعهی تجربهی کاربر، ازت تشکر میکنم
حمیدرضا جان ممنونم از محبتت و انرژی خوبی که دادی بهم 🙂