
از اونجایی که معماری اطلاعات رو در یکی از چالش های تجربه کاربری به صورت مفصل بهش پرداختیم, لازم هست که در این اموزش ux به اشتباهات رایج ساختاری در معماری اطلاعات بپردازیم که دانستن اینها میتونه بسیار به شما کمک کنه برای طراحی یک معماری متناسب و یک تجربه کاربری متناسب تر 🙂
عدم وجود ساختار
یکی از بزرگترین مشکلات ساختاری اینه که طراحان, یک وب سایت یا محصول رو, مثل یه زمین بزرگ بازی میبینن بدون اینکه هیچ کدوم از اصول سازماندهی اطلاعات رو برای آیتم هامشون داشته باشن.
از تمام فضا استفاده میکنن تا اطلاعات بیشتری رو داخلش قرار بدن اما در صورتی که کاربرا خودشون میتونن از طریق جستجو یا دنبال کردن لینکها از سایت های دیگه به این اطلاعات دسترسی داشته باشن ولی هر چیزی که پیدا میکنن تماماً همونه و ما گاها چیز بیشتری رو در اختیارشون قرار نمیدیم در واقع هیچ فرصتی برای دیدن سایر پیشنهادات (مثلا مقالات دیگه یا محصولات دیگه) یا پیدا کردن آیتمهای مرتبط دیگه وجود نداره.
ساختن و داشتن ارتباط بین بخش های مختلف واقعا ضروری هست و باا ین تکنیک ما میتونیم کاربر رو با محصول (فرضا یک وب سایت) بیشتر درگیر کنیم و نتایج مطلبو تری رو دریافت کنین.
جستجو و ساختار یکپارچه نیستن
ما اینو میدونیم که بعضی وقت ها کاربرانمون فقط به جستجو اعتماد میکنن. اما خب باید اینم بدونیم که جستجو همه چیز نیست. بزارین یه مثال واستون بزنم. وقتی از یک جستجو به صفحهای میرسیم، مثل اینه که از روی یه بالون به روی آسمون یک شهر میپریم ولی خب احتمالاً رو به روی رستوران مورد علاقمون فرود نمیایم پس برای رسیدن به اونجا، باید یه کم پیاده روی کنیم یا حتی تاکسی بگیریم. همینطور، بعضی وقتا نیاز داریم توی محله های اطراف مقصدمون هم سرک بکشیم. حالا همین مثال رو توی ذهنتون حفظ کنین و تصویر کنین کاربر وقتی از گوگل وارد سایت شما میشه چنین تصوری داره.

در مثالی که زدیم ناوبری فقط در صورتی کار میکنه که سایت یک ساختار درست و منسجم داشته باشه .همین حالت رو در طراحی هم میبینیم. طراحی هم باید همچنین گزینه هایی رو برای کاربران دسترسی پذیر کنه حتی بتونه گزینه های مشابه با جستجوی کاربر رو هم بهش پیشنهاد بده.
کاربردپذیری SERP یا Search Engine Results Page زمانی اتفاق میوفته هر نتیجه ی جستجو موقعیت درستی رو در ساختار سایت نشون بده. موتورهای جستجوی خارجی مثل گوگل این کار رو همیشه نمیتونن انجام بدن چون ساختار سایت ما رو نمیشناسن اما ما خودمون میدونیم که چه نتایجی رو بهتره در صفحه نهایی جستجو اضافه کنیم.
متأسفانه، توی خیلی از سایتها، نتیجه جستجو شده و بخش های دیگه در صفحه جستجو همدیگه رو پشتیبانی نمیکنن. این مشکل با یه اشتباه رایج دیگه هم تشدید میشه که طراحی که نقش راهنمای کاربر رو داره, نشون نمیده که کاربر الان کجاست! به این معنا که وقتی روی یه نتیجه جستجو کلیک میکنیم، نمیتونیم بفهمیم که الان در کدوم بخش از سایت یا محصول قرار داریم و حتی نمیتونیم محتواهای مشابه با نتیجه جستجومون رو ببینیم.
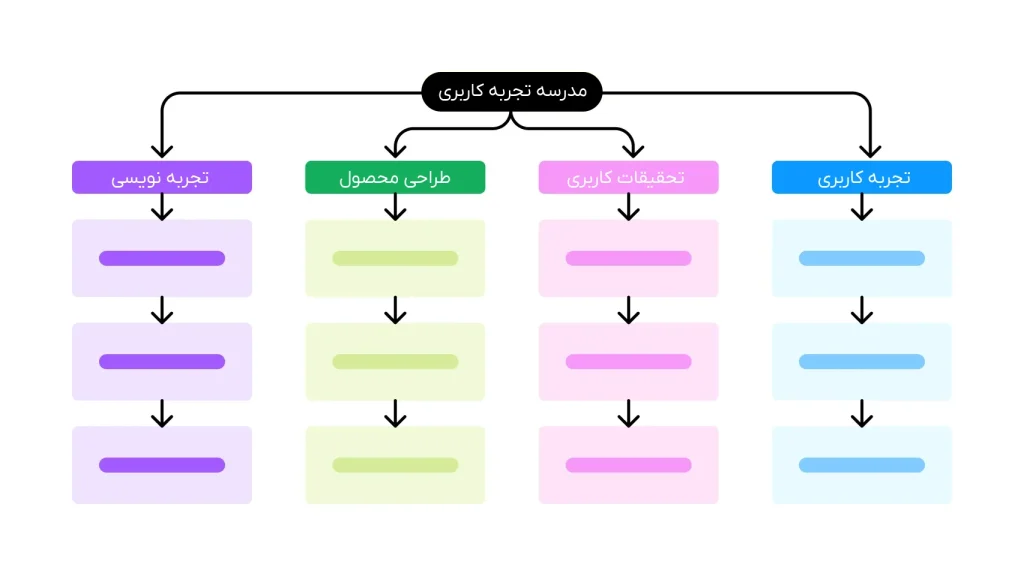
عدم وجود صفحات نخستین دستهبندی
عموما پیشنهاد میکنیم که سایت ها دستههای مختلفی داشته باشن که هر کدوم به صفحهورودی خودشون لینک دارن و به کاربران یک دید کلی از بخش مربوطه و محتواش رو بدن. بعضی وقتا سایت ها این صفحه که یک دید کلی از محتوای اون بخش رو میده رو حذف میکنن و به طور مستقیم لینکهایی به صفحات مختلف داخل یک بخش دیگه ارائه میکنن. این میتونه تعداد صفحات سایت رو کاهش بده، اما وقتی هیچ صفحهای به طور واضح به عنوان دسته اصلی اون موضوع اشاره نمیکنه کاربرا نمیتونن محتواهای مشابهِ محتوای مورد نظرشون رو ببینین و در واقع بخش عمده ای از محتواهای دیگه رو از دست میدن.

به علاوه، صفحات دستهبندی به بهبود بهینهسازی موتورهای جستجو هم کمک میکنن، چون اونها اولین محل برای فرود کاربر هستن. همینطور یه راه حل برای رفع اشتباه بخش قبلی هستن چون به کاربرا کمک میکنن تا به یه سطح یا دو سطح بالاتر از محتوای موجود در ساختار سایت برسن اونم در زمانی که جستجویی که انجام دادن به یک برگه خیلی جزئی منجر شده باشه.
برای بدست آوردن بهترین دسته بندی میتونین از روش مرتب سازی کارت (Card Sorting) استفاده کنین
چند ساختاری افراطی (نوع بی دلیل)
در مقایسه با دنیای فیزیکی، یکی از مزایای دنیای آنلاین اینه که آیتمها میتونن توی چندین مکان مختلف وجود داشته باشن. چون وبسایتها میتونن محصولات و محتواهای دیگه رو بر اساس چندین بُعد دستهبندی کنن، این قابلیت به کاربرا کمک میکنه که به آیتم های مرتبط ناوبری کنن و فضای بزرگ محصول رو به فهرستهای کوتاه و قابل مدیریت تبدیل کنه که میتونه نیازهای اصلی کاربر رو برآورده کنه.
همه اینها خوبه، ولی تنوع بیمنظور به راحتی میتونه به یک پیچیدگی منجر بشه. کاربر ها بیش از حد وقت خودشون رو صرف انتخاب دسته بندی های بالاتر میکنن و بعد از اون گیج میشن وقتی میبینن آیتم ها در چندین مکان نمایش داده میشن و به این فکر میکنن که آیا اینها یکسان بودن یا متفاوت بودن؟ چرا در چند دسته بودن؟!
پس همونطور که گفتیم, با وجود تعدد گزینه های دستهبندی و بزرگ بودن ابعاد ساختاری، کاربرا مجبور میشن بیشتر فکر کنن تا به جلو حرکت کنن. فراوانی گزینه ها هم باعث میشه که کاربران به اطلاعات شک کنن و این عدم اطمینان احتمالا در ابتدای تجربه استفاده از سایت رخ میده، در طول بازدیدشون ادامه پیدا میکنه و ممکنه به نتیجه نهایی منفی برسه!
عدم ادغام مناسب لندینگ پیج های مناسبتی با سایت اصلی
ما لندینگ پیج هایی که برای یک مناسبتی یا یک موضوعی در یک زمان خاصی ساخته میشه رو تحت عنوان مایکروسایت میشناسیم. این مایکروسایت ها شاید برای وقتی که میخواستیم محصول جدیدی رو عرضه کنیم و نیاز به معرفی اون داشتیم مناسب بوده اما قطعا برای سال های بعدی دیگه نیازی نیست در دسترس باشه و معمولاً بهتره که از مایکروسایت های مستقل دست بکشیم و اطلاعات جدید رو در زیر سایت هایی که بخشی از سایت اصلی هستن قرار بدیم. اما باز هم نیازه که این زیر سایت ها رو در چارچوب کلی ساختار سایت یکپارچه کنیم.
اشتباهات ناوبری
گزینههای ناوبری پنهان
بدترین اشتباه ممکنه میتونه این باشه که هیچ راهبری ای نداشته باشیم، ولی خیلی کم پیش میاد که این اتفاق بیوفته، پس احتمالا لازم هم نیست در موردش بیشتر صحبت کنیم ولی به هر حال باید اینو بدونیم که هر ویژگی ای که کاربرا نتونن ببینن، بهتره وجود نداشته باشه؛ به همین دلیل، راهبری پنهان تقریباً همانند عدم وجود راهبری و یا ناوبریه.
طراحی واضح و کاربردی برای ناوبری باید یه وظیفه اصلی برای یک طراح تجربه کاربری باشه. ناوبری رو باید بر روی صفحه به صورت دائمی قابل مشاهده و در دسترس باشه.

عناصر ناوبری غیرقابل کنترل
۷. عناصر راهنمایی ناقابل کنترل
معمولاً هر چیزی که حرکت میکنه و تکان میخوره، کاربردپذیری رو کاهش میده؛ در معماری اطلاعات باید خیلی مراقب باشیم که انیمیشن ها و تحرکات UI منجر به کاهش سهولت استفاده نشه.
معمولا استفاده از پاپ آپ ها یا برگر منو ها یا حتی مگامنو ها بیش از حد حساس هستن چون میتونن دسترسی به محتوا رو مسدود کنن و باید به خوبی طراحی بشن تا کاربر هر زمان نخواست اون رو ببنده. همینطور در کنار اونها عناصری که به طور خودکار حرکت میکنن مثل Carousel ها هم میتونن کار رو برای کاربر سخت کنن و کاربر ها معمولاً از این نوع عناصر شکایت میکنن.
ناهمسانی در ناوبری
“راهنمایی” برای کمک به کاربرها وجود داره، نه برای اینکه به تنهایی خودش یک معما باشه. کاربرها باید بلافاصله بفهمن و اون رو در سرتاسر سایت استفاده کنن. متأسفانه، خیلی از سایت ها وقتی که کاربرها داخلشون حرکت میکنن، ویژگی های ابزارهای راهنماییشون رو تغییر میدن یا گزینهها میان و میرن، که باعث میشه کاربرها احساس از دست دادن کنترل کنن و فکر کنن که چطور میتونم اون گزینهی منو رو دوباره بیارم؟ من چند صفحه پیش دیدمش! واقا حس نا امید کننده ای هست.
کاربر ها نیاز دارن همیشه بدونن که الان کجا هستن و در ناوبری گم شدن چطور میتونن به راحتی به جاییکه ازش وارد شدن برگردن!
تعداد زیادی روش ناوبری
یک چیز واضحه که هر تکنیک ناوبری جایگاه خودش رو در برخی از انواع وبسایتها و سایتهای داخلی داره. اما اگر همه رو استفاده کنین چیزی که بدست میارین سردرگمی و آزار دادن کاربر هست و در واقع نتیجه مفیدی نداره.
ایجاد گزینههای منو ساختگی (دروغین)
استفاده از برچسب ها در کنار استفاده از دسته بندی ها علاوه بر اینکه کاربران رو گیج میکنه، اصطلاحات منوی دروغی به حساب میاد و به جستجو آسیب میزنه, و این شرایط بدتر خودش رو نمایان میکنه که در واقع کلمات مترادفدر کنار کلمات اصلی که دسته بندی ها هستن قرار میگیرن و این یعنی وزن اضافی برای SEO و برای کاربر منفعتی نداره علاوه بر این به رتبه سایت در گوگل هم ضربه های جبران ناپذیری رو وارد میکنه.
امیدواریم بیان کردن این اشتباهات در معماری اطلاعات تونسته باشه کمکی کنه در جهت ساختن یک ساختار محتوایی صحیح و قابل اعتماد. در صورتی که تجربه ای در این باره داشتین حتما در کامنت ها مطرح کنین 🙂