
وقتی داریم یه کارگاه برای طراحی تجربه کاربری (UX) برگزار میکنیم، گاهی اوقات سخت میشه ایدهها و نتایج مختلفی که از جلسات تفکر و ایده پردازی در مورد طراحی به دست میاریم رو به هم وصل کنیم و ترتیب بدیم. اینجاست که میتونیم از روش نمودار وابستگی استفاده کنیم. در این اموزش ux به این موضع میپردازیم.
یکی از روشهایی که به تیم کمک میکنه تا با هم نتایج تحقیقات و ایدههای جلسات ایده پردازی رو تحلیل کنن، استفاده از روش “نمودار وابستگی” (Affinity Diagramming) هستش.
در روش Affinity diagramming عموما اینطور عمل میکنیم که مشاهدات، ایدهها، مفاهیم یا یافتههای مرتبط رو به خوشههای مجزا تقسیم و سازماندهی میکنیم تا بتونیم در مراحل بعدی تجربه کاربری از اونها به شکل صحیحی استفاده کنیم.
یک نمودار وابستگی (Affinity Diagram) یک ساختار درست و منسجم به اطلاعات بدست اومده از تحقیقات (مثل ایدهها) اضافه میکنه و اونها رو در موضوعاتی با هم خوشهبندی میکنه. در این روش عموما از استیکی نوت ها برای نوشتن ایده ها استفاده میکنیم و اونها رو در دسته های مختلف قرار میدیم.
کارگاه تجربه کاربری چیه؟ (UX Workshops)
کارگاه های UX معمولا کارگاه هایی هستن که افراد حاضر در یک تیم که در بخش های مختلفی فعالیت میکنن در یک جلسه حدودا ۶۰ دقیقه ای حاضر میشن برای اینکه کل تیم بتونه درباره ایده ها و محصول به شکل همگرا نظرات خودش رو اعلام کنن.
کارگاهها تجربه کاربری (UX Workshops) یک جزء جدا نشدنی از جعبه ابزار هر کارشناس تجربه کاربری (UX) هستن که برای کشف دیدگاههای متنوع در یک تیم، ترویج درک متقابل ایدهها و برنامهها، و تقویت تصمیمگیری رو شامل میشه.
این جلسات همکاری که با تدبیر واقعی برنامهریزی میشه و بهطور مناسب باید ازش استفاده بشهمیتونه به شدت انگیزهبخش باشه و پیشرفت پروژهها رو به شکلی فراتر از جلسات استاندارد تسریع کنه.

تفاوت Affinity Diagram و Card Sorting
در واقع Card Sorting یا مرتب سازی کارت ها یک نمونه از Affinity Diagram هست که صرفا در یک موضوع خاص ازش استفاده میشه اما نمودار وابستگی گاهی به عنوان ترتیببندی وابستگی، مرتبسازی و در واقع بیشتر بر روی گروهبندی ایدههای کلی تمرکز داره در حالی که مرتبسازی کارت یک روش تحقیقاتی خاص هست که برای تعیین معماری اطلاعاتی یک سایت یا برنامه کاربرد داره.
موفقیت در ساختن یک نمودار وابستگی در جلسات کارگاهی UX میتونه منجر به همگرایی تیم، ایدههای طراحی قوی، و یک مجموعه اقدامات برای پیشروی در یک پروژه یا استراتژی بشه چون در چنین کارگاه هایی اعضای مهمی از تیم های مختلف حضور دارن.
نمودار وابستگی در طراحی تجربه کاربری
اگه بخوایم ساده تر بیان کنیم, نمودار وابستگی یک فعالیت انعطافپذیره که میتونه در انواع مراحل فرآیند UX استفاده بشه، از تحقیقات تجربه کاربری اولیه تا بهبود طراحی نهایی و فرقی هم نمیکنه که در چه مرحله ای ازش استفاده کنیم فقط کافیه که یک سری اطلاعات داشته باشیم و لازم باشه اونها رو دسته بندی و اولویت بندی کنیم. عموما افراد یا گروهها از این روش برای مرتبسازی سریع موارد زیر استفاده میکنن:
- مشاهدات یا ایدههای حاصل از تحقیقات
- مفاهیمی که در جلسات ایدهپردازی طراحی ظاهر میشن
- ایدههای مربوط به استراتژی و تصویر ذهنی تجربه کاربری
اگرچه ممکنه که نمودار وابستگی رو به تنهایی ایجاد کنیم، اما بهتره که این ابزار رو به صورت تیمی استفاده کنیم تا دیگران رو تشویق به گفتگو کنیم و در تصمیمگیری شریک کنیم.

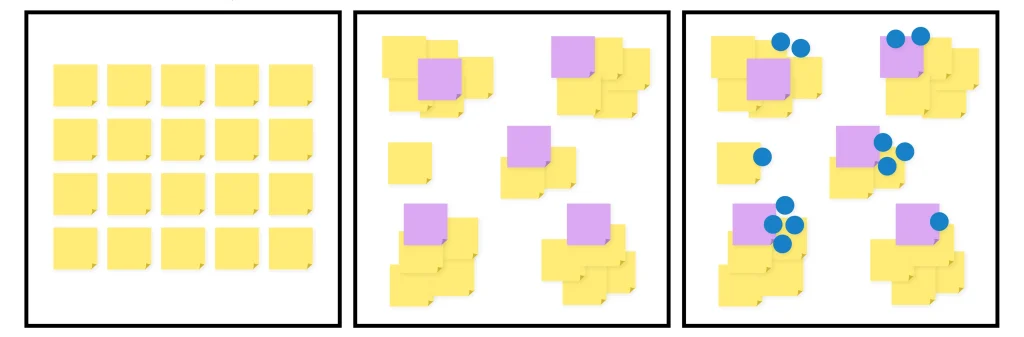
مراحل نمودار وابستگی معمولاً شامل سه مرحله میشه:
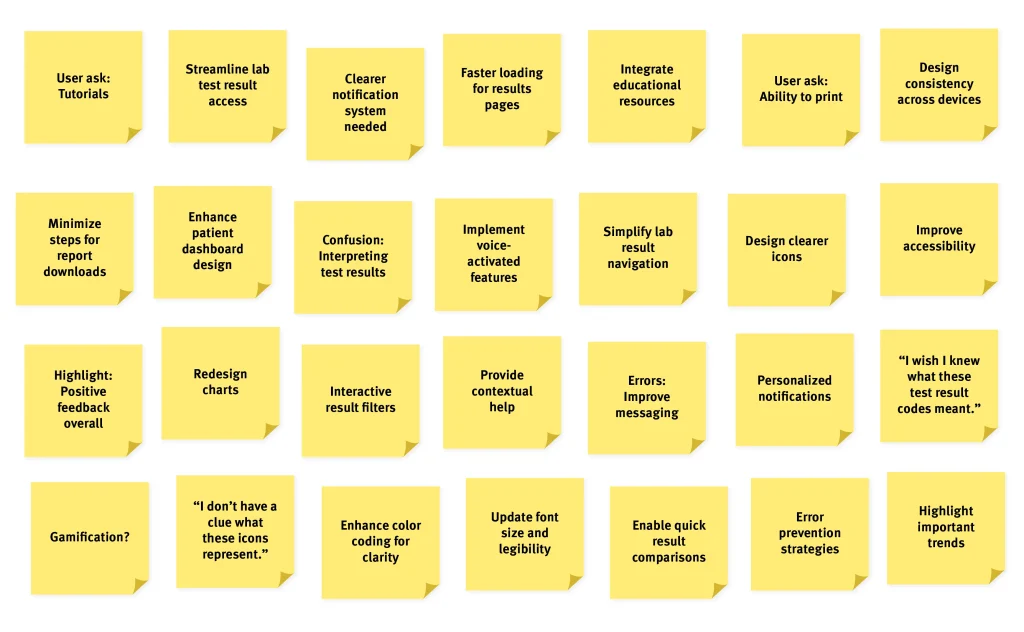
- تولید ایدهها به شکل استیکی نوت: در این مرحله، اعضای تیم یا شرکتکنندگان در کارگاه ایدهها رو بر روی استیکی نوت های جداگانه مینویسن. هدف اینه که ایدهها سریعاً به صورت عمومی بیان بشن، بنابراین وقت زیادی برای تجزیه و تحلیل بیش از حد نباید صرف بشه.
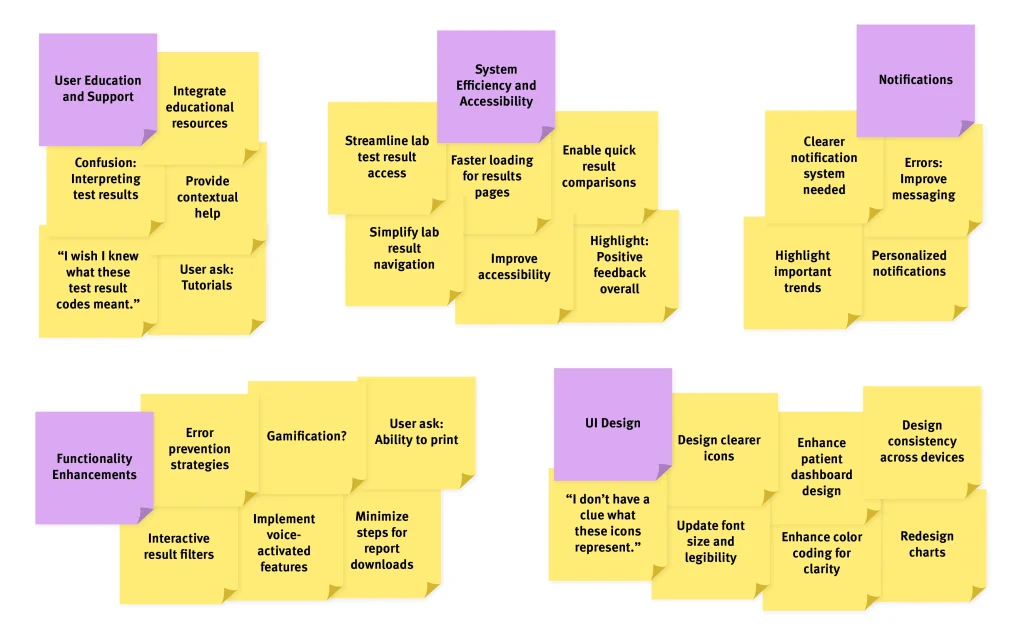
- سازماندهی برگهها به خوشهها یا موضوعات: پس از قرار دادن همه استیکی نوت ها، تیم اونها رو به گروهها مرتب میکنه.
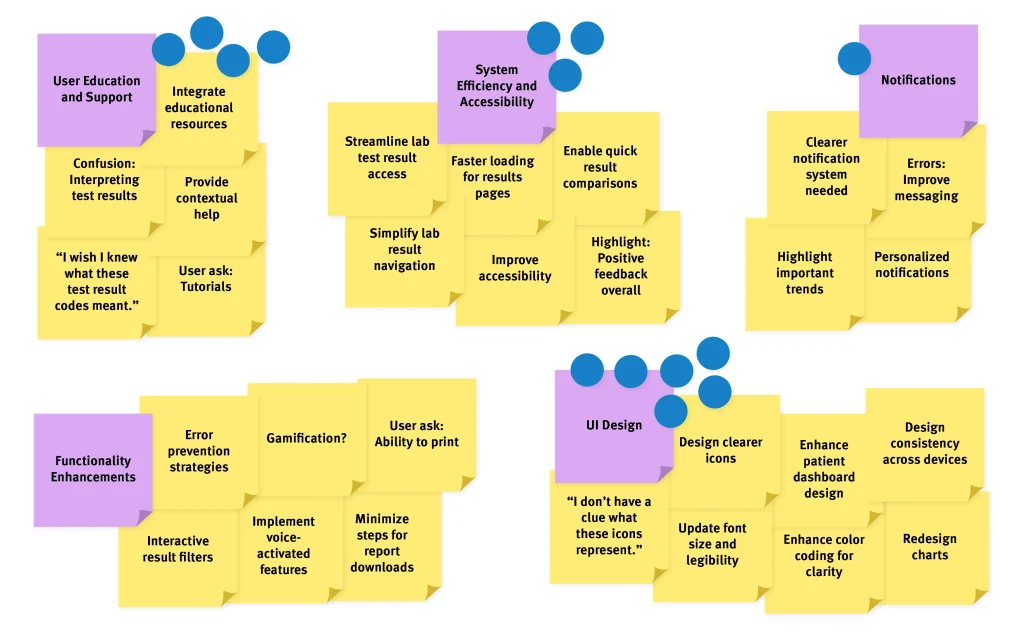
- اولویتبندی خوشهها و مراحل بعدی: بعد از شناسایی هر موضوع، باید استیکی نوت هایی که شامل موارد با اهمیت تری هستن رو بالاتر از بقیه قرار بدیم و در همین حین تلاش کنیم که توافقی رو هم بین افراد تیم برقرار کنیم.
مرحله یک: تولید ایدهها به عنوان برگههای چسبناک (Sticky Notes)
در اولین مرحله از نمودار وابستگی، هدف تیم اینه که مجموعهای گسترده از ایدهها، مشاهدات یا نقاط دادهای رو جمع آوری کنه. این ها بر روی برگههای چسبناک نوشته شده و بر روی دیوار قرار داده یا بر روی یک تخته سفید دیجیتال بدون ترتیب خاصی قرار میگیرن. دقت کنین که بدون ترتیب خاصی که به دیگران یا خودمون ذهنتی از پیش تعیین شده و بده!

برگههای چسبناک تولید شده در این مرحله بسته به موضوع پروژه به شکلهای مختلفی هستن. به عنوان مثال:
- ثبت مشاهدات یا ایدهها از تحقیقات، جایی که شرکت کنندگان در کارگاه ممکنه برگههای چسبناکی رو نوشته و از آنها استفاده کنن که شامل نقل قولهای مستقیم از کاربر یا مشاهداتی که اونها در حین مصاحبه کاربر یا سایر مراحل تحقیقاتی متوجه شدن باشه.
- ایدهپردازی در مورد مفاهیم طراحی, درباره اجزا یا نتایج طراحی که باید در نیازها یا خروجیهای آینده قرار داده بشه.
- ایجاد یک استراتژی یا تصویر ذهنی، که رهبران یا اعضای تیم کلمات یا عباراتی رو که با اهداف یا نتایج شرکت همخوانی دارن رو ارائه میکنن.
این مرحله معمولاً تفکیکی هست: هر عضو تیم به طور مستقل ایدهها رو مینویسه، تا از تحت تأثیر قرار گرفتن از سوی اعضای دیگه یا گفتگوهای دیگر تیم جلوگیری بشه. میتونین این مرحله رو به صورت گروهی و بزرگتر هم انجام بدین، اما از شرکتکنندگانی که ممکنه هیجان زده بشن یا شخصیتهایی که ممکنه جمع رو به سمت خاصی هدایت کنن، جلوگیری کنین. همیشه مراقب باشین که کیفیت جلسه از بین نره.
به تیم یک زمان محدود برای تولید ایدهها روی برگههای چسبناک بدین تا زیاده روی نکنن – معمولاً ۵ الی ۱۰ دقیقه کافیه اما خب به تعداد دادههای تحلیل شده هم بستگی داره. میتونین از برگه های چسبناک با رنگ متفاوت هم برای نشان دادن دستههای مختلف اطلاعات استفاده کنین. مثلا نقل قولهای مستقیم کاربر در مقابل مشاهدات در تحقیقات.
مرحله دوم: سازماندهی برگهها به خوشهها یا موضوعات
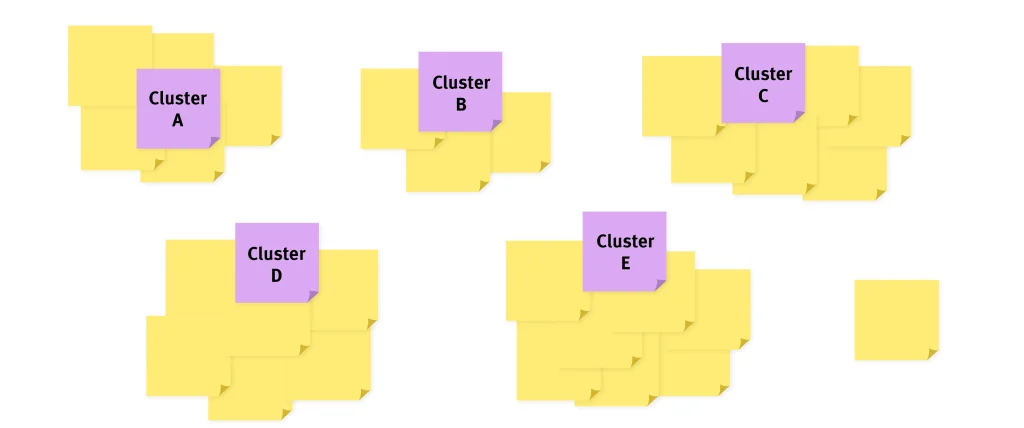
بعد از اینکه همه برگههای چسبناک خودشون رو قرار دادن، تیم به صورت همکارانه برگه ها رو به خوشههایی سازماندهی میکنن که موضوعات مختلف رو نمایان میکنن. به دنبال برگههای چسبناکی بگردین که به ایدهها، مسائل یا عملکردهای مشابه ارجاع میدن.

مرحله دوم نمودار وابستگی منجر به مجموعه ای از برگه های چسبناک که سازماندهی شده هستن میشه که به موضوعات با برچسب های مناسب تقسیم شدن.
در این مرحله با ذهنیت باز برخورد کنین، چون همه افراد حاضر در جلسه به اتفاق در مورد اینکه کدوم برگههای چسبناک با یکدیگه باید گروهبندی بشن، موافقت نمیکنن. برای اینکه پیشرفتی در کار حاصل بشه، ممکنه مفید باشه که برگههای چسبناک رو براساس محتوا گروهبندی کنین قبل از اینکه برچسب موضوعی رو تصمیم بگیرین.
این مرحله میتونه به صورت همکاری یا توسط یک مدیر کارگاه رهبری بشه تا گفتگو رو هدایت کرده و تیم رو متمرکز نگه داریم. همینطور احتمالا خوشه ها تعدادشون زیاد میشه اما میتونین خوشه هایی که تعداد کمتری استیکی نوت دارن رو کنار بزارین اما حذف نکنین چون بالاخره اونها نکاتی بودن که توسط تیم مطرح شدن و میتونن حائز اهمیت باشن.
خوشه ها در این مرحله ممکنه شامل موارد زیر باشن:
- گروهبندی مشاهداتِ تحقیقات یا ایدهها، جایی که دستههایی مثل مشکلات Usability، مشکلات مسیریابی و فرآیند پرداخت به وجود میاد.
- گروهبندی ایدههای طراحی مثل ویژگیهای Accessibility یا گزینههای شخصیسازی.
- یافتن موضوعات استراتژی مثل سرمایهگذاری در آموزش یا بنچمارک کردن معیارهای تجربه کاربری.
مرحله سوم: اولویت بندی خوشه ها و مراحل بعدی
در این مرحله به خوشه هایی که ساختیم مراجعه میکنیم و اونها رو براساس اولویت چیدمان میکنیم. مواردی که نیازمند تحقیقات بیشتری هستن رو مشخص میکنیم و اونها رو برای مرحال بعدی آماده میکنیم.

در هنگام اولویتبندی خوشهها، در نظر بگیرید از تکنیکهای رأیگیری با نقطه (dot voting) یا کدگذاری نقطهای (dot coding) که بعدا در مقالاتی به اونها میپردازیم استفاده کنین البته در صورتی که اعضای تیم از طریق گفتگو به توافق نرسند. برای اطمینان از انجام موارد عملیاتی، یک نفر رو به عنوان مسئول انتخاب کنین تا اونها رو نظارت کنه.
موارد عملیاتی میتونن شامل موارد زیر باشن:
- اصلاح جریان پرداخت بر اساس مشکلاتی که در تحقیقات به وجود اومده (به عنوان مثال، اولویتبندی خوشه فرآیند پرداخت) به دلیل تأثیر مستقیم اون بر فروش و رضایت کاربران.
- مشورت با یک کارشناس دسترسیپذیری و انجام یک بررسی دسترسیپذیری، بر اساس رأی گیری تیم از خوشه ویژگیهای دسترسیپذیری از یک جلسه ایدهپردازی.
- یافتن و هماهنگی کارکنان با آموزشهای مرتبط (به عنوان مثال، موارد عملیاتی از خوشه سرمایهگذاری در آموزش) چون این موارد بهترین هماهنگی رو با هدف بلندمدت شرکت در ارتقای مهارتهای کارکنان دارن.
پس از اتمام کارگاه و هماهنگی تیم، نمودار وابستگی رو مستند کنین و برای مراجعه آینده اون رو ذخیره کنین.
باید و نباید ها
به دلیل عدم وجود مجموعه قوانین سخت و سریع برای انجام نمودار وابستگی، به خاطر داشته باشین که این نکات رو رعایت کنین تا موفقیت خودتون رو در انجام این روش تضمین کنین:
- دادههای بسیار بزرگ رو قبل از کارگاه اولویتبندی کنین و از خستگی جلسه اجتناب کنین. از دادهها بگذرین و اطلاعات مهمترین رو برای مخاطب خودتون در نظر بگیرین. اگه تمام دادهها مرتبط هستن و کارگاه شما شرکتکنندگان زیادی داره، شرکتکنندگان رو به گروههای کوچکتر تقسیم کنین تا بتونن همزمان با بیشترین اطلاعات مواجه بشن به جای اینکه کارگاه بسیار طولانی باشه.
- از اعضای تیم با دیدگاههای متنوع گذر نکنین. برای ساخت یک نمودار وابستگی متعادل، اعضای تیمی رو انتخاب کنین که ایدهها و دیدگاههای مخالف رو ارائه میکنن. این دیدگاههای متنوع باعث بحثهای بیشتر در ابتدای فرآیند میشه و به اولویتبندی ها بسیار کمک میکنه. با استفاده از تفکر واگرایی و همگرایی مطمئن بشین که همه شرکتکنندگان در کارگاه صدای مساوی داشته باشن و اعضای گروه مختلف از هر گروه رو برای رهبری بحث انتخاب کنین.
- بر روی خوشههای واضح و مختصر تصمیم بگیرین. تعداد مشخصی از خوشههایی که باید در پایان یک نمودار وابستگی به آنها برسین وجود نداره پس تلاش نکنین که ایدهها رو با هم ترکیب کنین. برگههای چسبناک رو که به ایدهها یا افکار مشابه اشاره میکنن گروهبندی کنین.
- ز طبقهبندی بیش از حد پرهیز کنین چون مزیت کار با برگههای چسبناک اینه که برای جا به جایی و حرکت دادن در خوشه های مختلف ساده و آسان هستن و البته که اعضای تیم هم ممکنه ایدههای مختلفی در مورد نحوه گروهبندی برگههای چسبناک داشته باشن.
خلاصه
ترسیم نمودار وابستگی یک فعالیت انعطاف پذیر و همکارانه در زمینه نقشهبرداری تجربه کاربریه که به تیم ها در سازماندهی ایدهها یا مشاهدات و تحقیقات کمک میکنه. این روش اطمینان میده که ایدهها و مشاهدات کل تیم مشخص و واضح بیان شده و اطلاعات متعددی رو به موارد عملی قابل درک تقسیم میکنه.
اگه تجربه ای در شکل دادن کارگاه های UX یا ساختن نمودار وابستگی داشتین در کامنت ها با من در دیگر دوستانتون در مدرسه تجربه کاربری به اشتراک بذارین 🙂