فهرست مطالب
دسترسی پذیری (Accessibility) مفهومیه که بررسی میکنه آیا یک محصول یا خدمت توسط همه افراد، به هر شکلی که با اون رو به رو میشن، قابل استفاده هست یا نه. در واقع، قوانین دسترسی پذیری به منظور کمک به افراد معلول یا به عبارت زیباتر افرادی که توانمندی محدودی در یک بخشی دارن وجود داره، اما ما طراحان تجربه کاربری باید در هر صورت تلاش کنیم تا تمام کاربران با هر توانمندی و محدودیتی که دارن بتونن از محصول و یا خدمات ما استفاده کنن.
این کار مزیت های زیادی داره, هم به رضایت نهایی کاربران منجر میشه و هم میتونه پتانسل مالی زیادی رو برای کسب و کار ایجاد کنه. در این اموزش ux به این مفهوم میپردازیم:
دسترسی پذیری چیه؟
دسترسی پذیری به ما اطمینان میده که محصولات دیجیتال، وبسایتها، برنامهها، خدمات و رابطهای تعاملی دیگه طوری طراحی و توسعه داده بشن که توسط افرادی با داشتن معلولیت بتونن به سادگی از اون استفاده کنن.
حدود ۱.۸۵ میلیارد نفر در سراسر جهان و حدود ۴ درصد از جمعیت ایران که تقریباً ۱.۸ میلیون نفر میشن در حال حاضر دارن با معلولیت زندگی میکنن یا ممکنه با بیش از یک معلولیت مواجه باشن که نیاز دارن از طریق فناوری های کمکی و برای تعامل با دنیای اطراف خودشون از اونها استفاده کنن.
حالا باید به اینم توجه کنیم که استفاده کردن این افراد از این تکنولوژی ها به قدرت خرید این جامعه مربوطه و بدیهیه که معلولیت یک چیز ثابت نیست.
همه ما یک چرخه زندگی داریم از کودکی تا سالمندی و واضحه که ما هم خودمون روزی به این معلولیت میرسیم پس بهتره به کمک دسترسی پذیری Accessibility برای آیندهی خودمون هم طراحی متناسبی انجام بدیم.
فراموش نکنین که افراد معلول هم طراحی های زیبایی رو میخوان و اونها هم علاقه دارن با یک رابط کاربری شیک و لذت بخش و متناسب با شرایطشون کار کنن.
پس اگه احساس میکنین که طراحی شما پس از در نظر گرفتن دسترسی پذیری بدتر میشه و عملا استاندارد ها رو زیر پا میذاره، وقت اونه که فکر کنین چطور میتونین مشکلات دسترسی پذیری رو حل کنین و محصولی متناسب با توانمندی ها و ناتوانایی های کاربرانتون بسازین.
حالت تاریک یا همون Dark Mode در سیستم عامل ها و برنامه های کامپیوتری و موبایلی از نیازهای همین جامعه به دست اومده, پس اگه خودتون هم از دارک مود در برنامه های موبایلتون استفاده میکنین این ویژگی رو برای محصول در نظر بگیرین.
اصطلاح A11Y چیه؟
A11Y در واقع نام اختصاری “Accessibility” هست که با کوتاه کردن اون به A11Y میتونیم اون رو راحت تر به کار بگیریم. در این عبارت حرف اول کلمه A به همراه حرف آخر Y نگهداشته بشه و ۱۱ حرف ما بین این دو حرف نیز به صورت عددی ثبت شده.

اغلب، افراد در زمینه طراحی و هنگامی که به موضوعات مرتبط با دسترسی پذیری اشاره میکنن و دارای محدودیت در تعداد کلمات یا کاراکترها هستن مثلا اپلیکیشن X (توییتر سابق) از همین نام کوتاه در رسانههای اجتماعی یا در وبلاگ ها استفاده میکنن .
ما میتوانیم A11Y را به عنوان “A-one-one-Y”، “A-eleven-Y” یا حتی به عنوان “ally” تلفظ کنیم، اما بهتره فقط “accessibility” رو استفاده کنیم.
یادتون باشه که وقتی طراحان محصول و خدمات, محصول یا خدماتی رو با توجه به دسترسیپذیری ایجاد میکنن، اغلب محصولات بهتری رو برای هم طراحی میکنن. بدون توجه به A11Y عملا طراحی برای عموم کاربران بهینه نیست!
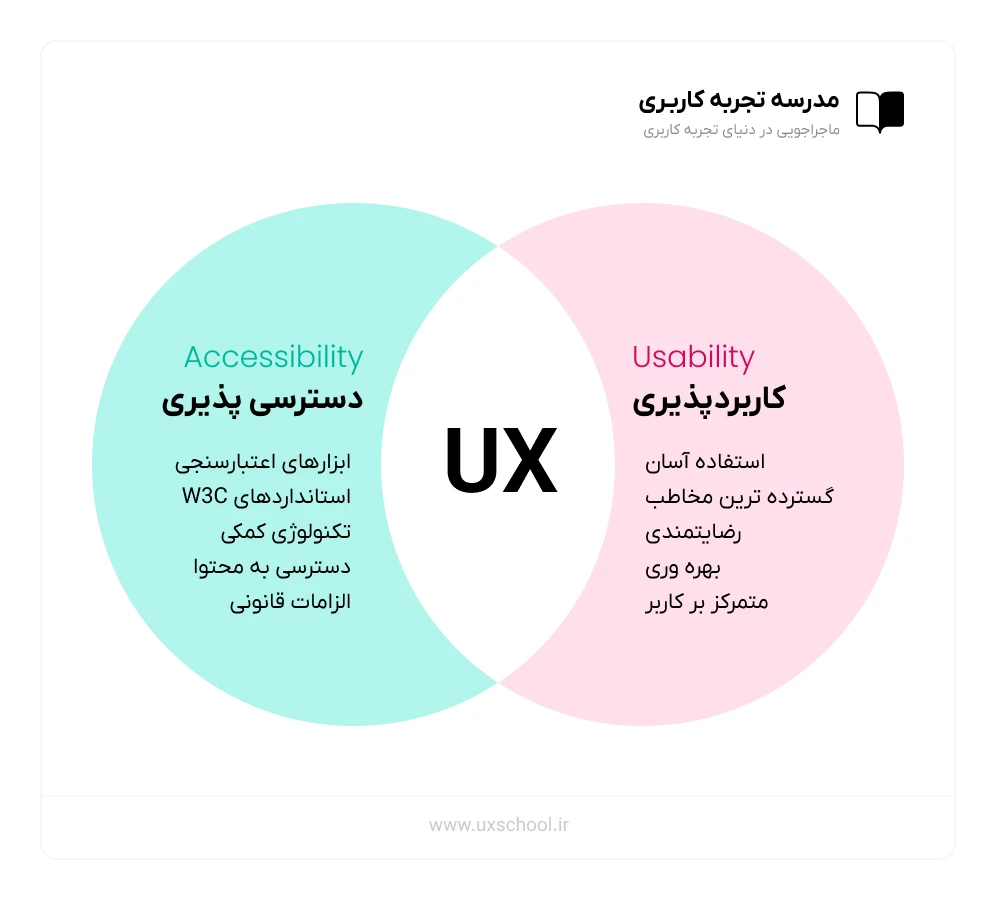
دسترسیپذیری (Accessibility) در مقابل کاربردپذیری (Usability)
از اونجایی که گاهی وقت ها دسترسی پذیری و کاربردپذیری با هم اشتباه گرفته میشن باید توضیحاتی در موردشون بدیم که در ذهن شما شفاف بشن:
واقعتش اینه که این دو مفهوم اشتراکاتی با هم دارن و بخش های حیاتی از طراحی تجربه کاربری (UX) هستن، اما خب تفاوت های کلیدی هم بین اونها وجود داره.
مثلا Usability با این سوال سر و کار داره که آیا محصول یا خدمت مورد نظر اثربخش، کارآمد و رضایت بخش برای کاربر هستن یا نه از طرفی Accessibility به این موضوع اشاره میکنه که آیا یک محصول یا خدمت توسط همه افرادبا هر سطحی از توانایی قابل استفاده هست یا نه.

تقریباً در تمامی کشورها به جز ایران &#۱۲۸۵۷۸; الزامیه که وب سایت ها به گونهای طراحی بشن که هر کسی بتونه از اون استفاده کنه، حتی اگه ناتوانی یا معلولیتی داشته باشه به علاوه اینکه باید به این نکته توجه کنیم که دسترسی پذیری به طور مستقیم با کاربردپذیری عمومی و بهینه سازی موتورهای جستجو (SEO) مرتبطه پس وقتی که ما اقداماتی رو برای بهبود دسترسی پذیری انجام میدیم، ما در واقع دو موضوع دیگه رو هم بهبود میبخشیم.
این موضوع برای ما مشخص میکنه که بهینهسازی موتور جستجو و دسترسی پذیری بیشتر از اون چیزی که فکر میکنیم با هم اشتراکاتی دارن به عنوان مثال هر دو نیاز به هماهنگ شدن با فناوری دارن به شکلی که رابطه بین انسان و تکنولوژی رو بهبود بدن.
در مورد دسترسی پذیری، فناوریهای کمکی (Assistive Technologies) باید اون رو به کاربران با تواناییهای محدودی که شاید نتونن اون رو ببینن یا بشنون، ارائه کنن, بنابراین فناوریهای کمکی سعی میکنن صفحات وب رو به یک شکل مناسب برای این کاربران ارائه کنن.
دسترسی پذیری چه کمکی میکنه؟
دسترسی پذیری میتونه خیلی مفید واقع بشه به این دلیل که ویژگیهای دسترسی پذیری که به افراد دارای معلولیت کمک میکنن، اغلب به دیگر افراد هم کمک میکنن.
به عنوان مثال، زیرنویسهای ویدیو که به افراد دارای مشکلات شنوایی کمک میکنن در عین حال میتونن برای افرادی هم که دارای ناشنوایی نیستن هم کمک کنن و اونها بتونن ویدئو ها رو بدون صدا گوش بدن و متوجه بشن.
متن خوانا با کنتراست بالا که به افراد دارای مشکلات دیدی کمک میکنه در عین حال میتونه به افرادی که دارای دید کامل هم هستن و در محیطهای روشن به صورت خارجی (مثلا بیرون از خانه که نور زیادی وجود داره) از برنامه استفاده میکنن، کمک کنه.
بسیاری از کاربران به دلیل شرایط محیطی خاص, امکان داره که با هر سطح توانایی که دارند با چالش هایی مواجه بشن. زمانی که برای تمام سطوح توانایی طراحی میکنیم، میتونیم محصولات و خدماتی رو ایجاد کنیم که هر کسی میتونه از اون استفاده کنه و لذت ببره یا حداقل اینه که مفید یا آرام بخش باشه.

اگرچه دسترسی پذیری عاملی مهم و تاثیرگذار بر طراحی هست، اما متاسفانه بسیاری از برندها این مسئله رو نادیده میگیرن. با توجه به گزارش سازمان بهداشت جهانی در سال 2011 درباره معلولیت، اگر طراحی خودتون رو دسترسی پذیر نکنین، حدود ۱۵ درصد از جمعیت زمین رو از دست میدین و این آمار بزرگی هست!
علاوه بر این، در خارج از کشور ما, بسیاری از مناطق حقوقی از جمله اتحادیه اروپا جرایمی برای عدم ایجاد طراحی های دسترسی پذیر دارن. با این حال، اگر بعد قانونی این جریان رو هم نادیده بگیریم, دسترسی پذیری میتونه در این موارد کمک زیادی به ما بکنه:
- بهبود SEO
- فرصتهایی برای رسیدن به بیشترین تعداد کاربران بر روی بیشترین دستگاهها، در بیشترین تنظیمات/محیطها
- ارتقاء تصویر عمومی از برند شما
انواع مشکلات دسترسی
در زمان بهینه سازی دسترسی پذیری در طراحی تجربه کاربری شما باید تعداد و انواع مشکلات ممکن در دسترسی کاربران رو مد نظر قرار بدین. در این بخش به این موارد که عموما رایج هم هستن اشاره میکنیم:
- بصری (مانند نابینایی رنگی)
- حرکتی/تحرکی
- شنوایی
- تشنج (بخصوص صرع حساس به نور عکس)
- یادگیری/شناختی (مانند dyslexia – نارساخوانی یک مشکل یادگیری هست که در درجه اول بر مهارت های مربوط به خواندن و املای دقیق و روان کلمات تأثیر میذاره. ویژگی های بارز نارساخوانی مشکلات در آگاهی واج شناختی، حافظه کلامی و سرعت پردازش کلامی هست.)
علاوه بر این موارد، مشکلات زیر هم همواره برای هر کاربر ممکنه رخ بده:
- اتفاقی (مانند کمبود خواب)
- محیطی (مانند استفاده از دستگاه همراه در زیرزمین)
در پایان این نوشته نظر شما رو به دیدگاه بیلی گرگوری جلب میکنم:
“وقتی تجربه کاربری به همه کاربران را در نظر نمیگیرد، آیا نباید به عنوان ‘تجربه کاربری برای برخی از کاربران’ شناخته شود یا… ‘تجربه کاربری زوتاکس؟'”
— بیلی گرگوری، مهندس دسترسی ارشد
در صورتی که تجربه ای در موضوع دسترسی پذیری و کاربرد اون در تجربه کاربری داشتید در کامنت ها با من و بقیه به اشتراک بگذارین &#۱۲۸۵۷۸;


