
سیستم طراحی یا Design System
یک سیستم طراحی (دیزاین سیستم) یا Design System، در واقع مجموعهای از استانداردها برای مدیریت طراحی در مقیاس بزرگه که با کاهش المان های تکراری و ایجاد یک زبان مشترک بین طراحان در یک پروژه و هماهنگی بصری در صفحات و کانالهای مختلف، طراحی رو مدیریت میکنه.
در حقیقت دیزاین سیستم یک زبان مشترک برای یک پروژه ایجاد میکنه تا ما بتونیم بدون نگرانی از اینکه در بخش های مختلف به شکل های متنوعی کار کنیم, بتونیم یک طراحی رابط کاربری و تجربه کاربری یکپارچه به کاربرمون ارائه کنیم.
با پیشرفت طراحی رابط کاربری (UI Design) در طول سالها، مقیاس و سرعتی که باید صفحات رابط کاربری ایجاد بشن به همون نسبت افزایش پیدا کرده و نه تنها میلیونها برنامه و میلیاردها وبسایت وجود دارن که میشه با اونها صفحات وب رو طراحی و راه اندازی کرد، بلکه هر کدوم از این برنامهها و وبسایتها ممکنه در صدها یا هزاران صفحه (یا صفحه نمایش) قابلیت دیده شدن دارن.
با این گسترش شدید، نیاز فوری به سازماندهی کار طراحی برای سازمانها بوجود اومده پس بنابراین، بسیاری از تیمهای طراحی از سیستمهای طراحی قوی استفاده میکنن تا طراحیها رو در مقیاس های متنوعی مدیریت کنن.
دیزاین سیستم چیه؟
یک سیستم طراحی – دیزاین سیستم، مجموعهای کامل از استانداردهای قراردادی هست که با استفاده از اجزاء و الگوهای قابل تکرار یا استفاده مجدد، طراحی رو در مقیاس بزرگ مدیریت میکنن. این سیستم ها قابل توسعه اونم با سرعت بالایی هستن.

چرا از یک دیزاین سیستم استفاده کنیم؟
سیستمهای طراحی، اگه به خوبی پیادهسازی بشن، میتونن برای تیم های طراحی فواید زیادی رو داشته باشین. در زیر تلاش میکنیم بخشی از این فواید رو براتون شفاف کنیم:
✔️ قابلیت تکرار پذیری المان ها
بیشترین مزیت دیزاین سیستم ها، توانایی تکرار سریع المان های طراحی شده هستن که این کار با استفاده از اجزاء و المانهای UI که به صورت پیشساخته هستن انجام میشه. تیمها میتونن از همان اجزاء به صورت تکراری استفاده کنن بدون نگرانی از اینکه از چهارچوب طراحی و اصول اولیه خارج بشن.
عملا با استفاده از Component Base بودن دیزاین سیستم ها مثلا در فیگما شما میتونین یک Button رو بسازین و اون رو به شکل Instance هایی هزاران بار در طرح های مختلف استفاده کنین در حالی که از ويژگی های اصلی کامپوننت بهره میبرن. این کار سرعت و اندازه مقیاس پذیر بودن یک پروژه رو به طرز عجیبی افزایش میده.
✔️ کاهش فشار بر منابع طراحی
از اونجایی که در زمان استفاده از دیزاین سیستم ها, عناصر UI از پیش ساخته میشن و قابل استفاده مجدد دارن، منابع طراحی مثل زمان, منابع مالی و …. میتونن بیشتر در اختیار حل مشکلات پیچیده مثل UX (مانند اولویتبندی اطلاعات، بهینهسازی جریان کاربر و مدیریت سفر کاربر) باشن تا درگیر شدن با المان های بصری رابط کاربری!
به عنوان مثال، عملکرد یا ظاهر یک منوی کشویی مورد بحث قرار نمیگیره چون قبلا در زمان طراحی دیزاین سیستم و به طور خاص در موردش فکر و تحقیق شده در سیستم طراحی تعریف شده پس ما فقط کافیه از اون استفاده کنیم و خودمون رو به دست استاندارد هایی که دیزاین سیستم تعریف کرده بسپاریم.
این قابلیت در زمان استفاده چند تیم از یک دیزاین سیستم در پروژه های مختلف ماجرا رو جذاب تر میکنه و به ما نشون میده که با سیستم های طراحی چقدر میتونیم روند کارها رو سریعتر و هدفمند تر کنیم.
✔️ ایجاد یک زبان مشترک بین تیمها
دیزاین سیستم در واقع یک زبان طراحی رو پدید میاره که این زبان طراحی قوانین و اصولی داره و حتما باید رعایت بشه. حالا فرض کنین ما تیم های مختلف طراحی و در نقاط مختلف جغرافیایی داریم که باید به صورت هماهنگ و با یک زبان مشترک با طراحی هاشون با کاربر حرف بزنن و تحت یک سیستم یکپارچه کار کنن. اینجاست که یک زبان مشترک به عنوان Design System میتونه کمک بزرگی به ما بکنه.
✔️ ایجاد هماهنگی بصری و یکپارچه
در صورت عدم استفاده از یک دیزاین سیستم, ممکنه المان ها در طراحی ها و در کانال های مختلف با هم یکپارچه نباشه و حتی خیلی از مواقع هویت بصری برند رو ناقص کنه مثلا یکی از بخش های مهم یک دیزاین سیستم رنگ هاست که همین مورد در هویت بصری برند هم تاثیر گذاره یا در واقع از همان هویت بصری نشات گرفته پس باید به اون مقید باشید و به این اصول و استاندارد ها در یک دیزاین سیستم احترام بگذاریم.
سیستمهای طراحی منبعی تکی از اجزاء، الگوها و استایلها ارائه میدهند و تجربیات پراکنده را یکپارچه میکنند تا به طور بصری یکپارچه باشند و به نظر برای بخشهای مختلف به عنوان یک سیستم نشان داده شوند. به علاوه، هرگونه تغییرات بزرگ ظاهری یا بازطراحی میتواند از طریق سیستم طراحی در مقیاس مدیریت شود.
✔️ قابلیت آموزش پذیری
دستورالعملهای کاربری و راهنمایهای استفاده به صورت صریح برای آموزش فردیها که تازه وارد طراحی UI یا ایجاد محتوا هستند به عنوان یک ابزار کمکی عمل میکنند و همچنین به یادآوری برای سایر مشارکتکنندگان خدمت میکنند.
چه زمانی از یک دیزاین سیستم استفاده نکنیم؟
ممکنه موانع و محدودیتهایی وجود داشته باشه که مانع استفاده تیم طراحی از یک سیستم طراحی بشه. این موانع و محدودیت ها رو براتون در زیر توضیح دادیم:
✘ ایجاد و حفظ یک سیستم طراحی فعالیتی زمانبره که نیاز به یک تیم متعهد و با تخصص و افق دید بالایی داره چون باید برای آینده یک یا چند طراحی که در آینده قراره با اون دیزاین سیستم طراحی بشه, استاندارد و قواعد تعیین کنه. به علاوه اینکه متأسفانه، سیستم های طراحی راهکاری نیستن که یک بار انجام بشه و دیگه هیچ موقع نیازی به کار کردن روی اون نباشه بلکه دیزاین سیستم ها باید مدام در حال تکامل و بهبود باشن که ممکنه این کار از عهده یک تیم کوچک بر نیاد.
✘ یکی دیگه از این موانع, نیاز به زمانی برای آموزش به دیگرانه. کسانی که به عنوان افراد جدید به تیم طراحی اضافه میشن و باید با این اصول و قواعد آشنا بشن که چط از این دیزاین سیستم استفاده کنن. اگر اموزش صحیح وجود نداشته باشه ممکنه که به طور نامتناسب یا ناهمسان در صفحات یا تیمهای مختلف استفاده بشه.
مخازن دیزاین سیستم ها
مخازن سیستم های طراحی میتونن اشکال مختلفی داشته باشن، اما اغلب شامل یک راهنمای Style، یک کتابخانه Component، و یک کتابخانه Pattern هستن. در زیر به بخش های مختلف یک دیزاین سیستم اشاره میکنیم:
✔️ راهنمای سبک ها (Style Guide)
راهنمای سبک ها یا استایل ها حاوی دستورالعملهای اجرایی خاص، مراجع تصویری، و اصول طراحی برای ایجاد رابطها یا دیگر محصولات طراحی میشن. اکثر راهنماهای استایل معمولاً بر روی برندینگ (رنگها، تایپوگرافی، علائم تجاری، لوگوها، و رسانههای چاپی) تمرکز دارن، به علاوه اونها راهنمایی در مورد محتوا (مانند تن صدا و توصیههای زبانی) و استانداردهای طراحی بصری و تعاملی رو هم ارائه میکنن. این دستورالعملها گاهی به عنوان بخشی از کتابخانه اجزاء نیز در نظر گرفته میشن تا راهنمایی های مرتبط رو در زمینههای موردنیاز فراهم کنن.
✔️ کتابخانه اجزاء (Components)
کتابخانههای اجزاء دقیقا همون چیزی هستن که یک طراح در صفحات مختلف از اونها استفاده میکنه و در واقع اونها همون المان های UI هستن. این کتابخانه ها المان های UI که از پیشتعیین و طراحی شده و قابل استفاده مجدد هستن رو داخل خودش نگهداری میکنه و به عنوان یک مرکز یکپارچه برای طراحان و توسعهدهندگان عمل میکنه. ایجاد این کتابخانهها نیازمند زمان و منابع قابل توجهی هست.
✔️ کتابخانه الگوها (Patterns)
گاهی اصطلاحات “کتابخانه اجزاء” و “کتابخانه الگوها” به صورت مترادف استفاده میشن اما با این حال، بین این دو نوع کتابخانه تفاوتی وجود داره. کتابخانه اجزاء عناصر رابط کاربری (UI) رو به طور جداگانه مشخص میکنن، در حالی که کتابخانه الگوها مجموعههایی از گروههایی از عناصر رابط کاربری رو نمایش میدن. الگو ها عموما شامل ساختارهای محتوا، طرحها و یا قالبها هستن. مثلا در کتابخانه اجراء ما با فیلد ها و انواع اونها سرو کار داریم ولی در کتابخانه الگو ها با نحوه نمایش چندین فیلد کنار هم که یک فرم رو تشکیل میدن سرو کار داریم.
✔️ تیم توسعه دهنده
یک سیستم طراحی یا یک دیزاین سیستم تنها به اندازهای مؤثره که تیمی که اون رو مدیریت میکنه کارآمد و متخصص باشه. سیستمهای طراحی همیشه و به صورت مداوم نیازمند نگهداری و نظارت هستن تا از اینکه قدیمی بشن یا نوع طراحی اونها منسوخ بشه یا حتی از تکرار کامپوننت ها جلوگیری بشه. کامپوننت ها به شکل وسیعی واکنشگر هستن و با هرگونه تغییری در اونها, کل سیستم و طراحی ها میتونه دچار تغییر بشه و مدیریت کردن این تغییرات عظیم نیازمند یک تیم متخصص هست.
اندازه این تیم میتونه متغیر باشه، چون خود سیستمهای طراحی میتونن اندازهها و سطوح مختلفی از شخصی سازی رو داشته باشن، اما حداقل، تیم باید شامل یک طراح تعامل، یک طراح بصری و یک توسعهدهنده وجود داشته باشه که هر کدوم به منظور کمک به نوشتن دستورالعملهای طراحی تعاملی، ایجاد نمونههای بصری، و ارائه قطعههای کد و مشخصات پیادهسازی برای هر عنصر بهترتیب مناسب هستن.
در حالت ایدهآل، تیم باید شامل یک محقق به صورت پارهوقت، یک معمار به صورت پارهوقت، و یک نویسنده محتوا باشه. به نظرتون در شرکت های داخلی در ایران تا چه اندازه از دیزاین سیستم ها و چنین تیم هایی استفاده میشه؟
نحوه استفاده از دیزاین سیستم
به طور کلی، سه راه برای استفاده از یه سیستم طراحی وجود داره:
استفاده از یه سیستم طراحی موجود
سازگار کردن یک سیستم طراحی موجود
ساختن یک سیستم طراحی اختصاصی
سرمایهگذاری در یک سیستم طراحی سفارشی ارزش اون رو داره اگه که سازمان نیازهای خاصی داشته باشه که نمیتونیم با استفاده از سیستمهای طراحی متن باز بر طرفش کنیم. به علاوه، هرچه سفارشی تر و تنظیمات بیشتری به سیستم طراحی اضافه بشه، صرفهجوییهای مالی که از استفاده از سیستم طراحی موجود کسب کردین کاهش میکنه و در نهایت، ممکنه بهتر باشه که به هر حال یک سیستم طراحی اختصاصی برای خودتون ایجاد کنین. حتماً قبل از شروع به فعالیتهای سیستم طراحی، نیازهای سازمان رو بشناسین و امکانات رو ارزیابی کنین.
دیزاین سیستم های مطرح در ۲۰۲۴
در زیر به برخی از دیزاین سیستم های بزرگ اشاره میکنیم. این دیزاین سیستم ها به طرز فوق العاده ای به صورت حرفه ای و براساس استاندارد ها طراحی و پیاده سازی شدن و میتونن برای یادگیری بهتر این موضوع به شما کمک زیادی کنن:
- Material UI
- Bootstrap
- Atlassian design system
- Human interface guidelines
- Carbon design system
- Shopify Polaris
- Ant Design
- Lightning Design System
- Base design system
نتیجهگیری
سیستمهای طراحی از بسیاری از مؤلفهها، الگوها، سبکها و رهنمودها تشکیل شدن که میتونن کارهای طراحی شما رو بهبود ببخشن و بهینه کنن. با این حال، اونها توسط افراد طراح، مدیریت و اجرا میشن. عوامل اصلی که هنگام ایجاد یک سیستم طراحی باید در نظر گرفته بشه ، مقیاس و قابلیت تکرار بودن در پروژههای شما، همچنین منابع و زمان موجوده.
وقتی که دیزاین سیستم ها به شکل نادرست اجرا و حفظ بشن، میتونن مجموعههای پیچیده ای رو خلق کنن و زمان و منابع مالی و … شرکت رو هدر بدن اما زمانی که به خوبی اجرا میشن، میتونن کار رو سادهتر کنن و طراحان رو قادر به رفع مشکلات پیچیده تجربه کاربری (UX) کنن.
سناریو تمرینی
این یک سناریو تمرینی برای یادگیری بهتر شماست. سعی کردیم شرایطی واقعی رو براتون تصویر کنیم.
شما در یه آژانس دیجیتال مارکتینگ کار میکنین که قراره سیستم ارتباط با مشتریان خودشون رو بازطراحی کنن.
طراحی های قبلی فاقد هرگونه دیزاین سیستم هست و همه صفحات به صورت غیر یکپارچه طراحی و ایجاد شدن. حالا شما باید با توجه به نیازهای فعلی شرکت و آینده نگری برای فعالیت های بعدی شرکت, یک سیستم طراحی جدید ایجاد کنین.
وظایف پیشنهادی برای درک بهتر
یادگیری بهتر تجربه کاربری ملزم به انجام تمرینات مستمر و برقراری ارتباط با نمونه های واقعیه. پس لطفا در انجام دادن وظایف تمرینات از هیچ گوششی دریغ نکنین. این تمرینات در نهایت باعث نرمش ذهنی شما میشه و قطعا تجربه شما رو در حرفه آینده شما بیشتر میکنه.
عناصر خاص طراحی که در زیر براتون نوشتیم که در واقع راهنمای استایل هستن رو برای این پروژه خیالی و با استفاده از ابزار طراحی مورد علاقه خودتون مثلا فیگما ایجاد کنین.
اطمینان حاصل کنین که تمام عناصر واکنشگرا هستن یعنی اگر در عرض های مختلف در نمایشگر های مختلف استفاده بشن به خوبی نمایش داده میشن به علاوه سیستم طراحی رو مستند و سازماندهی کنین.
عناصر مورد نیاز:
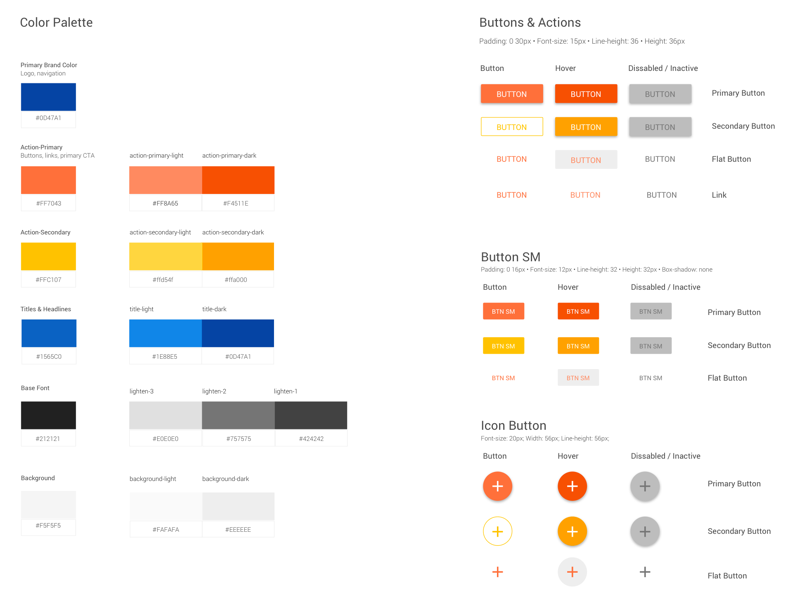
- رنگها
- تایپوگرافی (سربرگها، متن، لینکها)
- فرمها (ورودی متن، دکمهها، چکباکسها، رادیوها)
- آیکن ها
آموزش های کاربردی UX
پیشنهاد میکنیم برای درک بهتر این مبحث, حتما از مقالات این بخش رو مطالعه کنین.
ابزار های کاربردی UX
مطمئن نیستید از کدوم ابزار استفاده کنین؟ پیشنهادات ما رو حتما امتحان کنین.

اشتراک گذاری در اِکس
بعد از انجام دادن چالش, نتایج رو در اِکس به اشتراک بگذارین و ما رو هم uxschoolir@ منشن کنین


