
به عنوان یکی از بخش های استاندارد در فرآیند طراحی تجربه کاربری، ما طراحان هنگام ساخت محصولات، معماری اطلاعاتی رو بررسی و ایجاد میکنیم. در در این بخش ما هر راه و مسیری که کاربران میتونن از طریق یک اپلیکیشن یا وبسایت طی کنن رو طراحی میکنیم. در واقع معماری اطلاعاتی بسیار پیشرفته تر از فقط یک نقشه سایت SiteMap هست که برای نشان دادن اینکه هر صفحه دقیقا به کجا منتهی میشود هم قابل استفاده هست.
دقیقا مثل معماران ساختمانی که از طرح اجرایی برای ساخت هر بخش از یک خانه استفاده میکنن، معماری اطلاعات در UX هم ساختارها ویژگیهای ارتباطات و تعاملات یک وبسایت یا برنامه رو توصیف میکنه و از اونجایی که طرح های اجرایی مهمترین سندی هستن که یک معمار برای استفاده در ساخت یک ساختمان داره، معماری اطلاعاتی میتونه قوی ترین ابزار در دستان یک طراح باشه.
با این حال، روند انجام معماری اطلاعات در یک پروژه به سادگی اضافه کردن یک لیست ویژگیها و تعیین نحوه عملکرد اونها نیست و پیچیده تر از اون چیزی هست که شاید الان بهش فکر کنین. تا پایان این چالش همراه ما باشین تا این موضوع رو دقیقتر براتون شفاف سازی کنیم:
معماری اطلاعات چیه و چرا اهمیت داره؟
information architecture (IA)
معماری اطلاعات (IA) مثل یک طرح اجرایی، یک نمایش تصویری از زیرساخت، ویژگیها و سلسله مراتب محصوله. سطح جزئیات بستگی به طراح داره، بنابراین IA ممکنه شامل کلیه ناوبری ها (Navigation)، عملکردها و رفتارهای برنامه، محتوا و جریانات باشه. محدودیت مشخصی برای اندازه یا شکل IA وجود نداره؛ با این حال، باید ساختار کلی محصول رو شامل بشه تا هرکس بتونه اون رو بخونه و درک کنه که محصول دقیقا چطور عمل میکنه.
عموما در طراحی محصولات از چیزی به عنوان طرح اجرایی (Blueprint Reference) استفاده میشه که در واقع هدفش با معماری اطلاعات یکسان هست اما IA یک دید از بالا به پایین از کل محصول رو به طراحان (و همچنین تیمهای توسعه محصول و مهندسی) ارائه میکنه. داشتن یک سند که نمایشی ساده و قابل فهم از نحوه کار برنامه یا وبسایت ارائه کنه و برای توسعه ویژگیهای جدید، بهروزرسانی ویژگیهای موجود حائز اهمیته به علاوه اینکه برای ما مشخص میکنه که چه چیزی با توجه به محصول موجود ممکن یا غیر ممکنه.
داشتن یک معماری اطلاعات IA، اتخاذ تصمیمات کلیدی برای ویژگیها و اجراها، درک زمانبندیهای تغییرات محصول، و پیگیری رفتار کاربر از طریق چندین فرآیند رو به طور قابل توجهی آسانتر میکنه.
برای درک بهتر به شکل دیگه ای این مبحث رو براتون توضیح میدیم:
معماری اطلاعات (IA) در واقع نوعی دستور و روش هست که اطلاعات رو قابل درک و یافتن میکنه که میتونه شامل جستجو، مرور، دستهبندی و ارائه اطلاعات مرتبط و متناسب با متن و محتوا باشه تا به کاربر کمک کنه محیط خودش رو بهتر درک کنه و اون چیزی رو که به دنبالش هست, بهش برسه.
IA در فضاهای فیزیکی مثل موزهها یا فروشگاههای بزرگ، و همچنین در وبسایتها و برنامه ها استفاده میشه. به عنوان مثال، در یک موزه تاریخ طبیعی، شما فسیلهای دوره ژوراسیک رو در کنار یکدیگر ارائه میکنین، که برای افرادی که میخوان اونها که عملا در یک دسته یا گروه قرار دارن دیدنش ساده باشه. یا در یک اپلیکیشن فروشگاهی وقتی شما به دنبال محصولی میگردین که میدونین در کدوم گروه یا دسته قرار داره, به اون دسته مراجعه میکنین و کلیه محصولات مشابه رو میتونین پیدا کنین.
معماری اطلاعات از دو دیدگاه عمل میکنه:
- مردم اطلاعات، محصولات و خدمات رو به عنوان مکانهایی درک میکنن که توسط زبان ساخته شدن. به عبارت دیگه، زبان نقش مهمی در شکلدهی به تصورات و درک ما از اطلاعات، محصولات و خدمات داره.
- این مکانها یا محیطهای اطلاعاتی میتونن برای یافتن و درک بهتر, بهینه تر بشن.
در این مورد، زبان به معنای عناصر تصویری، برچسبها، توضیحات، منوها و محتوا هست. ما میتونیم این زبان رو طوری مرتب کنیم که با هم کار کنن تا در نهایت درک بیشتری رو بوجود بیارن.

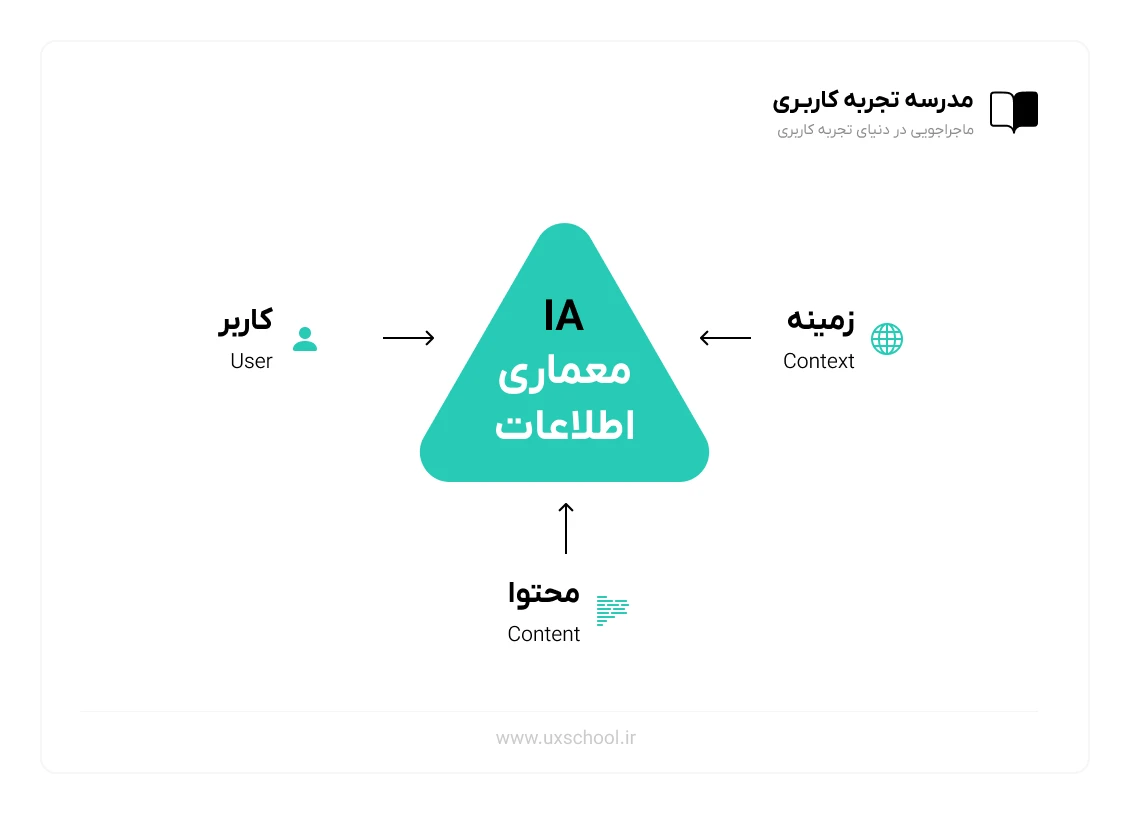
یک IA خوب توسط محتوا، زمینه و کاربران مطلع میشه
سه مفهوم زمینه, محتوا وابسته به کاربران هستن.
زمینه به اهداف تجاری، تأمین مالی، فرهنگ، فناوری، سیاست، منابع و محدودیتها مربوطه. محتوا شامل انواع سند یا داده، اشیاء محتوا، حجم و ساختارهای موجود و کاربران شامل مخاطبان، وظایف، نیازها، تجارب و نحوه جستجوی اطلاعات هستن. برای ساختن یه IA متناسب میتونیم در هر بخشی سوالات زیر رو بپرسیم:
محتوا
- چه نوع اطلاعاتی در دسترسه؟
- چه ارتباطی با کاربر داره؟
زمینه
- کاربر در کجا به دنبال محتوا میگرده؟
- کاربر چه زمانی، چرا و چگونه با محتوا در ارتباط هست؟
کاربر
- کی محتوا رو مصرف میکنه؟
- چه ارزشی ارائه میکنه؟
- چه انتظارات پیشفرضی داره؟
معماری اطلاعات خوب توسط تمام این سه حوزه خلق میشه.
معماری اطلاعات و طراحی تجربه کاربری
همانطور که تمام جنبه های طراحی تجربه کاربری (UX)، با درک افراد به عنوان کاربران بهویژه دلایل استفاده اونها از یک محصول یا خدمات آغاز میشه, یک رویکرد مرتب و جامع برای ساختاردهی اطلاعات نیاز داره که برای این کار از معماری اطلاعات هم استفاده میشه تا محصول و خدمتی با قابلیت درک بهتری طراحی بشه.
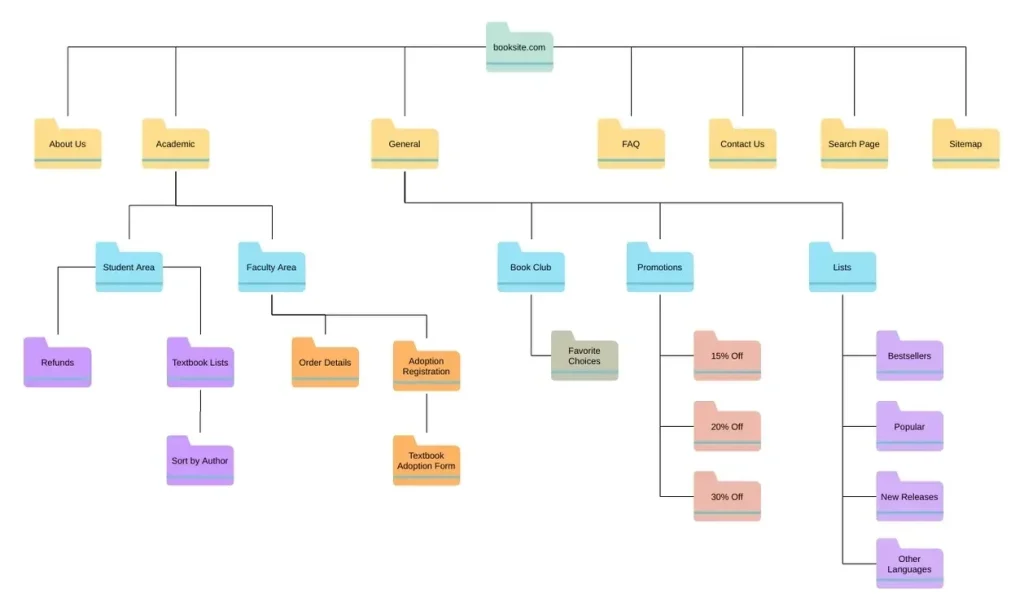
با درک اینکه یک کاربر چطور رفتار میکنه و چطور اطلاعات رو جستجو میکنه، میتونین یک نقشه سایت موفق (مانند نمونه نشان داده شده)، ناوبری وبسایت، جریانهای کاربری و غیره رو طراحی کنین.

ما طراحان تجربه کاربری باید در هنگام طراحی وبسایت ها و برنامه ها به این موارد توجه داشته باشیم:
- نیازهای اطلاعاتی کاربران
- محتوای سایت یا برنامه
- اهداف تجاری وب سایت، برنامه یا سازمان
محصولاتی که یک معمار اطلاعات ارائه میده، به طور معمول شامل موارد زیر میشه:
- نقشههای سایت
- نمای نخست
- سلسله مراتب
- ناوبری
- و فهرست های متا
معماری اطلاعات باید یک فرآیند جامع باشه تا بتونه بهترین تجربه کاربری رو به کاربر منتقل کنه، بنابراین هنگامی که یک محصول یا خدمت جدید طراحی میشه شروع پروسه IA هم اهمیت دارد چون یک IA خوب به عنوان پایه طراحی تجربه کاربری موثر عمل میکنه.
سناریو تمرینی
این یک سناریو تمرینی برای یادگیری بهتر شماست. سعی کردیم شرایطی واقعی رو براتون تصویر کنیم.
شما یک طراح تجربه کاربری برای یک وب سایت فروش آنلاین محصولات آرایشی هستین.
آزمایش های کاربردپذیری و تحلیل ها نشان دادن که کاربران دچار مشکلاتی در ناوبری و گردش در وب سایت هستن. شما مسئول بررسی دقیقتر ناوبری و ساختار کلی وب سایت هستین تا متوجه بشین مشکل در چه نقاطی بوجود اومده و این تجربه نامطلوب رو برای کاربر رقم زده.
وظایف پیشنهادی برای درک بهتر
یادگیری بهتر تجربه کاربری ملزم به انجام تمرینات مستمر و برقراری ارتباط با نمونه های واقعیه. پس لطفا در انجام دادن وظایف تمرینات از هیچ گوششی دریغ نکنین. این تمرینات در نهایت باعث نرمش ذهنی شما میشه و قطعا تجربه شما رو در حرفه آینده شما بیشتر میکنه.
در ابتدا وب سایت های رقبا رو از نظر ساختار کلی و ناوبری بررسی کنین و سعی کلی داده ها رو برای خودتون جمع اوری کنین چون در مراحل بعدی بهش نیاز دارین.
یک نقشه سایت برای وب سایت کارفرما ایجاد کنین. ممکنه نیاز باشه که از مهارت های دیگری هم که تا الان بدست آوردین مثل مرتب سازی کارت (Card sorting) یا آزمون درختی (Tree Testing) برای انجام این چالش استفاده کنین.
بعد از مرحله اول اگه تمایل داشتین میتونین نقشه سایتی که تهیه کردین رو به یک نمودار یا برنامه معماری اطلاعاتی دقیق تر تبدیل کنین و موارد زیر رو داخلش مشخص کنین:
- جریان های کاربر متداول بین صفحات در نقشه سایت
- دسته بندیهای محتوا
- یک طرح اولیه از ناوبری اصلی سایت
آموزش های کاربردی UX
پیشنهاد میکنیم برای درک بهتر این مبحث, حتما از مقالات این بخش رو مطالعه کنین.
ابزار های کاربردی UX
مطمئن نیستید از کدوم ابزار استفاده کنین؟ پیشنهادات ما رو حتما امتحان کنین.

اشتراک گذاری در اِکس
بعد از انجام دادن چالش, نتایج رو در اِکس به اشتراک بگذارین و ما رو هم uxschoolir@ منشن کنین



