
جریان کاربر در UX
جریان کاربر (User flows)، جریان تجربه کاربری (UX flows) یا نمودارهای جریان (Flowcharts)، نمودارهایی هستند که مسیر کاملی که یک کاربر در هنگام استفاده از یک محصول طی میکنه رو نشان میده و هر گام از نقطه ورود تا تعامل نهایی کاربر با محصول رو تصویر میکنه. در این آموزش UX، ما به بررسی چند جنبه از جریان کاربر در UX میپردازیم تا درک بهتری از اونها و چگونگی استفاده از اونها در فرآیند طراحی پیدا کنیم:
تصور کنین که شما یک نقشه کش ساختمان هستین و باید نقشه خونه ای رو بکشید و بعد اونو بسازین. شما باید تصویر کنین که باید از درب خانه بیرون و داخل برین, امکان دسترسی به اتاق خواب ها رو فراهم کنین, آشپزخانه رو در موقعیت درستی از خونه قرار بدین, حمام و سرویس بهداشتی رو به شکلی و در مکانی تعبیه کنین که دسترسی همه افراد خونه بهش وجود داشته باشه و … همین روند رو در تولید یک محصول دیجیتالی هم استفاده میکنیم و این یعنی طراحی جریان کاربری! جریان کاربری افرادی که در خونه سکونت دارن یا افرادی که از اون محصول که میتونه اپلیکیشن یا وب سایت باشه استفاده میکنن.
جریان کاربری یا فلوی کاربری میتونه زندگی شما و زندگی کاربران شما رو آسان تر کنه و نرخ داشتن تجربه لذت بخش از یک محصول رو بالا ببره اگر شفاف و قابل درک باشه.
ما طراحان تجربه کاربری (UX) خیلی خوش شانس هستیم چون در کاری رو انجام میدیم که قراره زندگی افراد (کاربران یک محصول) رو ساده تر کنه و احساس و تجربه فوق العاده ای رو به اونها بدیم و این کار میتونه با طراحی یک جریان کاربری متناسب, محقق بشه.
نحوه ساختن جریان کاربری User Flow
همونطور که در بالا گفتیم, جریان کاربری در واقع یک نموداره که مسیر کاربر برای دستیابی به یک هدف خاص در اپلیکیشن یا وبسایت رو نشان میده و ما میتونیم در هر مرحله از فاز طراحی, جریانهای کاربری رو ایجاد کنیم و این به تعیین معماری اطلاعات کمک زیادی میکنه چون سناریو حرکات و روند کاربر در محصول رو تعریف میکنه.
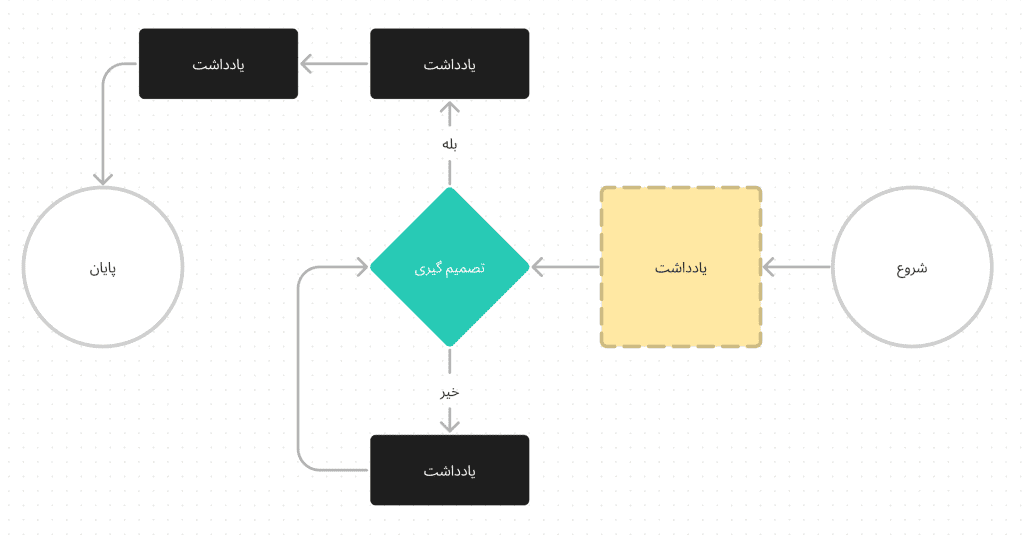
بر اساس اینکه در چه مرحلهای از فاز طراحی هستین، شکلی که یک نمودار جریان کاربری میتونه داشته باشه متفاوته. به عنوان نمونه، بسیاری از تیمهای طراحی جریانهای کاربری رو ایجاد میکنن قبل از اینکه وایرفریمهای رابط کاربری (UI) رو ترسیم کنن چون بهشون کمک میکنه تا درک درست تری در زمان طراحی واریرفریم ها داشته باشن. نمودارهای جریان کاربری اولیه معمولاً به شکل یک نمودار ساده هستن که از اشکال مختلفی داخلشون استفاده میشه به این دلیل که هر کدوم از این اشکال معنای متفاوتی رو دارن که این یک استاندارد جهانیه.

- دایرهها (نقاط ورود و خروج)
- مربعها (گاهی از آنها برای یادداشتها استفاده میشود)
- الماسها (تصمیمات)
- مستطیلها (یادداشتها)
- فلش ها (مسیرهای کاربری)
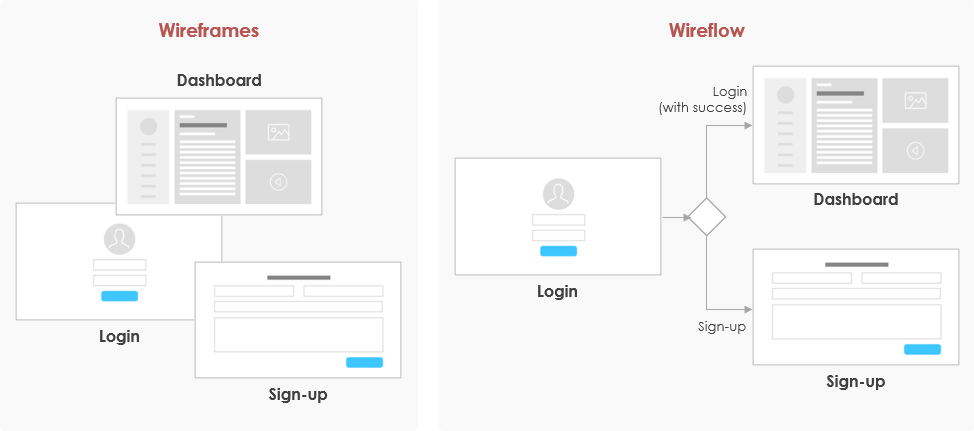
گاهی اوقات که تیم طراحی وایرفریمهای صفحات محصول خودشون رو ایجاد میکنن، در نمودارهای جریان کاربری مستطیلها رو با صفحات وایر فریمی که طراحی کردن جایگزین میکنن. این ترکیب از جریان کاربری و وایرفریم گاهی در دنیای طراحی به عنوان “وایرفلو” Wireflows نامیده میشه.
بر اساس سیاست های اون شرکت و یا محصول، بسیاری از تیمهای طراحی تا مرحله پروتوتایپ نیز ادامه میدن و صفحات وایرفریم رو با صفحات پروتوتایپ جایگزین میکنن. در برخی موارد، تیمهای طراحی ممکنه جریانهای کاربری رو برای بهبود محصول یا ویژگی جدیدی هم ایجاد کنن. اینم بگیم که شما میتونین جریان کاربری خودتون رو با Google Analytics به صورت رایگان تجزیه و تحلیل کنین.
چرا باید User Flow ایجاد کنیم؟
دلایل زیادی وجود داره که باید در نظر داشته باشیم که چطور میتونیم با ایجاد جریانهای کاربری، به ویژه اگر در حال شروع فاز طراحی محصول هستیم، طراحی خودمون رو بهبود ببخشیم. در ادامه به مواردی که یوزر فلو به ما کمک میکنه رو تشریح کردیم:
طراحی متمرکز بر کاربر
جریانهای کاربری شما را وادار به فکر کردن درباره این میکنن که چطور کاربر از اپلیکیشن یا وبسایت ما برای دستیابی به هدفش استفاده میکنه و چطور در اون حرکت و یا ناوبری میکنه. با این کار میتونیم صفحات رو به شکلی مؤثر طراحی کنیم.
تشخیص نقاط درد کاربر
جریانهای کاربری میتونن به شناسایی هرگونه تردیدی که ممکنه اربر در زمان استفاده از محصول داشته باشه کمک کنه. طراحی مراحل حرکت کاربر در محصول یا همون جریان کاربر به ما کمک میکنه تا نقاطی که باعث سردرگمی کاربر میشه رو بفهمیم و راهکار مناسبی برای اون بخش ارائه بدیم. اینها تماما نقاط درد کاربر یا Pain Point های کاربر در تجربه کاربری هستن. شناسایی و رفع این نقاط به جلوگیری از هدر رفت زمان و هزینه ها بسیار کمک میکنه.
چگونه و زمانی از User Flow استفاده کنیم؟
در واقع پاسخ این سوال میتونه این باشه که واقعا زمان خاصی برای استفاده از جریان های کاربری وجود نداره و ما در هر زمان از طراحی محصول میتونیم ازاین ابزار استفاده کنیم. با این حال، ما در مدرسه تجربه کاربری توصیه میکنیم که قبل از اینکه حتی صفحات خودتون رو طراحی کنین یا وایرفریم بکشید، یک نمودار جریان کاربری رو ایجاد کنین.
چطور User Flow بسازیم؟
برای اینکه بتونین یک یوزر فلوی درست و متناسب با محصول خودتون داشته باشین پیشنهاد میکنیم طبق مواردی که در زیر بهتون میگیم User Flow رو بسازید:
تحقیقات کاربری و تجزیه و تحلیل رقبا
اول با تحقیقات کاربری شروع کنین. وقتی که ایده خوبی از اینکه کاربران شما دقیقا چه کسانی هستن و تصویر واضحتری از راهحلهایی که نیاز دارند پیدا کردین، میتونین شروع به تجزیه و تحلیل رقبا کنین. با بررسی جریانهای کاربری آنها به سادگی از طریق اپلیکیشنها یا وبسایتهای آنها و اسکچ زدن جریانهای کاربری آنها شروع کنید.
شروع با یک نمودار جریان کاربری ابتدایی
پیشنهاد میکنیم که در آغاز با یک نمودار ساده و ابتدایی شروع کنین که شامل اشکالی باشه که قبلاً گفتیم؛ مثلاً، از شکل دایره برای نمایش ورود یا خروج روند استفاده کنین، مثلاً یک صفحه ورود که کاربر باید با نام کاربری یا رمزعبور وارد بشه یا ثبتنام کنه.
ترکیب جریان کاربری با وایرفریمها (وایرفلوها)

پس از ایجاد این نمودار ابتدایی جریان کاربر، میتونین شروع کنین به طراحی مفصل صفحات خودتون و با اطلاعات کامل و اعتماد به نفس بالا 🙂 چون کارهای ابتدایی رو خیلی خوب انجام دادید و دانش مناسبی نسبت به کاربر و مسیری که باید طی کنه دارین. پس از طراحی صفحات، میتونین این صفحات رو به جای مستطیلها قرار بدین و متن مستطیلها را به یادداشتها اضافه کنین.
ایجاد جریانهای کاربری با کیفیت بالا
پس از تعریف این جریان، حالا میتونین به ایجاد پروتوتایپ نهایی اقدام کنین. ممکنه بخواید این صفحات رو به جریان کاربری خودتون هم اضافه کنین. این کار به شما کمک میکنه تا نگاهی بزرگتر و واضح تری به نحوه پیشرفت محصول پیدا کنین.
تکرار و بازتکرار برای تجربه کاربری بهتر
حالا میتونین این جریان ها رو ببینین, بررسی کنین, خودتون رو جای کاربر واقعی تصور کنین و مشکلات احتمالی تجربه کاربری که طراحی کردین رو پیدا کنین و خودتون رو به چالش بکشین. این مراحل رو میتونین بارها و بارها تکرار کنین.
سناریو تمرینی
این یک سناریو تمرینی برای یادگیری بهتر شماست. سعی کردیم شرایطی واقعی رو براتون تصویر کنیم.
شما یک طراح تجربه کاربری در یک استارتاپ هستین که در حال توسعه یک اپلیکیشن خرید وسایل جانبی موبایل هستین. رقیب شما janebi.com هست.
در مراحل ابتدایی طراحی این اپلیکیشن هستین پس نیاز دارین که جریان کاربری برای نحوه ثبت سفارش تحویل را برنامهریزی کنین و بعدا اون رو به تیم خودتون ارائه کنین.
وظایف پیشنهادی برای درک بهتر
یادگیری بهتر تجربه کاربری ملزم به انجام تمرینات مستمر و برقراری ارتباط با نمونه های واقعیه. پس لطفا در انجام دادن وظایف تمرینات از هیچ گوششی دریغ نکنین. این تمرینات در نهایت باعث نرمش ذهنی شما میشه و قطعا تجربه شما رو در حرفه آینده شما بیشتر میکنه.
ابتدا پیشنهاد میکنیم تحقیقات اولیه رو انجام بدین:
- مصاحبه حداقل با ۵ تا ۸ نفر جهت شناسایی پرسونای کاربری و نیازهای کاربر.
- تهیه پرسونای کاربر.
- یک جریان کاربری برای کل فرآیند ایجاد و ارسال سفارش تحویل خرید که بخ هایی مثل پیدا کردن محصولات, انتخاب فروشگاه نزدیک، افزودن محصولات به سبد خرید، تسویه حساب و انتخاب زمان تحویل رو بسازید.
- برای ساختن جریان کاربری میتونین از نرم افزارهای کاربری UX که در پایینتر بهشون اشاره کردیم استفاده کنین.
آموزش های کاربردی UX
پیشنهاد میکنیم برای درک بهتر این مبحث, حتما از مقالات این بخش رو مطالعه کنین.
ابزار های کاربردی UX
مطمئن نیستید از کدوم ابزار استفاده کنین؟ پیشنهادات ما رو حتما امتحان کنین.

اشتراک گذاری در اِکس
بعد از انجام دادن چالش, نتایج رو در اِکس به اشتراک بگذارین و ما رو هم uxschoolir@ منشن کنین



