
اگر به دنبال تبدیل شدن به یک طراح تجربه کاربری (UX) هستین، احتمالاً تا الان چندین بار اسم “وایرفریم” رو در تحقیقات خودتون شنیدین. وایرفریم در ux بخش ضروری از فرآیند طراحی محصوله اما ممکنه این سوال پیش بیاد که وایرفریم چیه, چه کاربردی داره و چگونه میتونیم وایرفریم ایجاد کنیم؟
هر چیزی که لازمه درباره وایرفریم بدونید در این چالش اومده پس ابتدا با مفاهیم اولیه این موضوع آشنا بشیم و بعد از اون چالش رو انجام بدیم:
وایرفریم چیست؟
وایرفریم یک طرح خطی از یک صفحه وب یا برنامه هست. معمولاً این یک چارچوب دوبعدیه که مختصراً به ما نشان میده که چه چیزهایی رو در هر نمای از برنامه میبینیم. وایرفریمها هم میتونن به صورت دستی روی کاغذ کشیده بشن و هم به صورت دیجیتالی ساخته بشن.
Wireframe ها عموما به وسیله طراحان تجربه کاربری (UX) ساخته میشن و برای ارائه یک درک تصویری شفاف و واضح از ساختار صفحه، معماری اطلاعات، جریان کاربر، عملکرد و رفتارها مورد استفاده قرار میگیرن. وایرفریمها به ما و توسعهدهندگان، پژوهشگران و سرمایهگذاران کمک میکنه تا قبل از ایجاد رابط کاربری با کد، روی مفاهیم توافق کنیم, چارچوب ها رو تغییر بدیم تا به یک نتیجه درست برسیم.

معایب وایرفریم سازی
گاهی اوقات معایبی برای وایرفریمسازی وجود داره، اما نسبت به مزایای متعددی که این روند داره خیلی کم هستن. در ابتدا، احساس میشه که ارائه وایرفریم در ux به مشتریان یا اعضای تیم غیرفنی ممکنه پیچیده باشه و حتی وایر فریم ها به دلیل نداشتن ظاهر بصری جذاب, توسط تیم ها و افراد مختلف درک نشه که دقیقا منظور طراح چی بوده و لازمه که توضیحاتی در کنار ارائه اونها انجام بشه و این کار طراح رو بعضا پیچیده تر میکنه. همین مشکل برای پوتوتایپ ها هم وجود داره.
همینطور ممکنه به سادگی در وایرفریمهای خودتون گم بشین یا ممکنه وقت زیادی رو صرف طراحی اونها کنین. علاوه بر این، تغییر دادن وایرفریمها برای چندین بار ممکنه دشوار باشه چون در وایرفریم سازی در بیشتر مواقع چیزی به نام کامپوننت نداریم و دستی باید هر آیتم رو اصلاح کنیم. اگر وایرفریم رو روی کاغذ بکشیم که دیگه وضعیت پیچیده تر هم میشه. برای ساخت وایرفریم عموما از نرم افزاری مثل فیگجم که بخشی از فیگما هست استفاده میکنیم
مزایای وایرفریم سازی
وایرفریم در ux به همه ذینفعان این امکان رو میده تا قبل از اینکه یک برنامه یا صفحه وب با کد ایجاد بشه، بتونیم آزمون و خطا کنیم و ایرادات طرح رو قبل از انجام کارهای سنگین تر پیدا و رفع کنیم. این کار در زمان صرفهجویی میکنه چرا که توسعه دهنده ها دیگه نیاز نیست چند باره تغییرات گسترده ای رو انجام بدن.
علاوه بر این، وایرفریمسازی به طراحان کمک میکنه ببینن آیا ایدههایی که در ذهن دارن، به خوبی به حالت واقعی تبدیل میشه یا نه. وایرفریمها گاهی اوقات در آزمون کاربری هم ارائه میشن تا تعیین کنن آیا برای پروتوتایپ نهایی کار میکنن یا نه. تمام این تلاش ها برای اینه که کاربران رو در مرکز توجه خودمون قرار بدیم تا نتایج بهتری کسب کنیم.
چه زمانی وایرفریم ایجاد کنیم؟
عمدتاً فرآیند وایرفریم در ux در مراحل اولیه تولید یک محصول یا یک قابلیت انجام میشه. در این مرحله، ما طراحان شروع به درک محصول میکنیم، ایدهها رو پالایش میکنیم و الزامات تجاری رو روی محصول شناسایی میکنیم. وایرفریم ها معمولاً اولین نسخه از یک صفحه وب یا برنامه هستن که از اونها به عنوان پایه ای برای بقیه طراحی های محصول استفاده میشه.
پس از ایجاد وایرفریم های اولیه، معمولاً به جمع خاصی از کاربران یا افراد تصمیم گیرنده در پروژه ارائه میشه تا بازخورد های اولیه دریافت بشه. بعد از اون، طراحان میتونن نسخه بعدی از طراحی محصول که میتونه سایر وایرفریم ها یا پورتوتایپ باشه رو ارائه کنن.
انواع وایرفریم
مانند پروتوتایپها، وایرفریمها هم با سطوح مختلف دقت (فیدلیتی) ساخته میشن. فیدلیتی به سادگی نشان دهنده اینه که چقدر یک وایرفریم با محصول نهایی همخوانی داره. سطوح مختلف فیدلیتی در وایرفریمها تفاوت هایی مثلا در عملکرد, طراحی بصری, جزییات و … دارن.
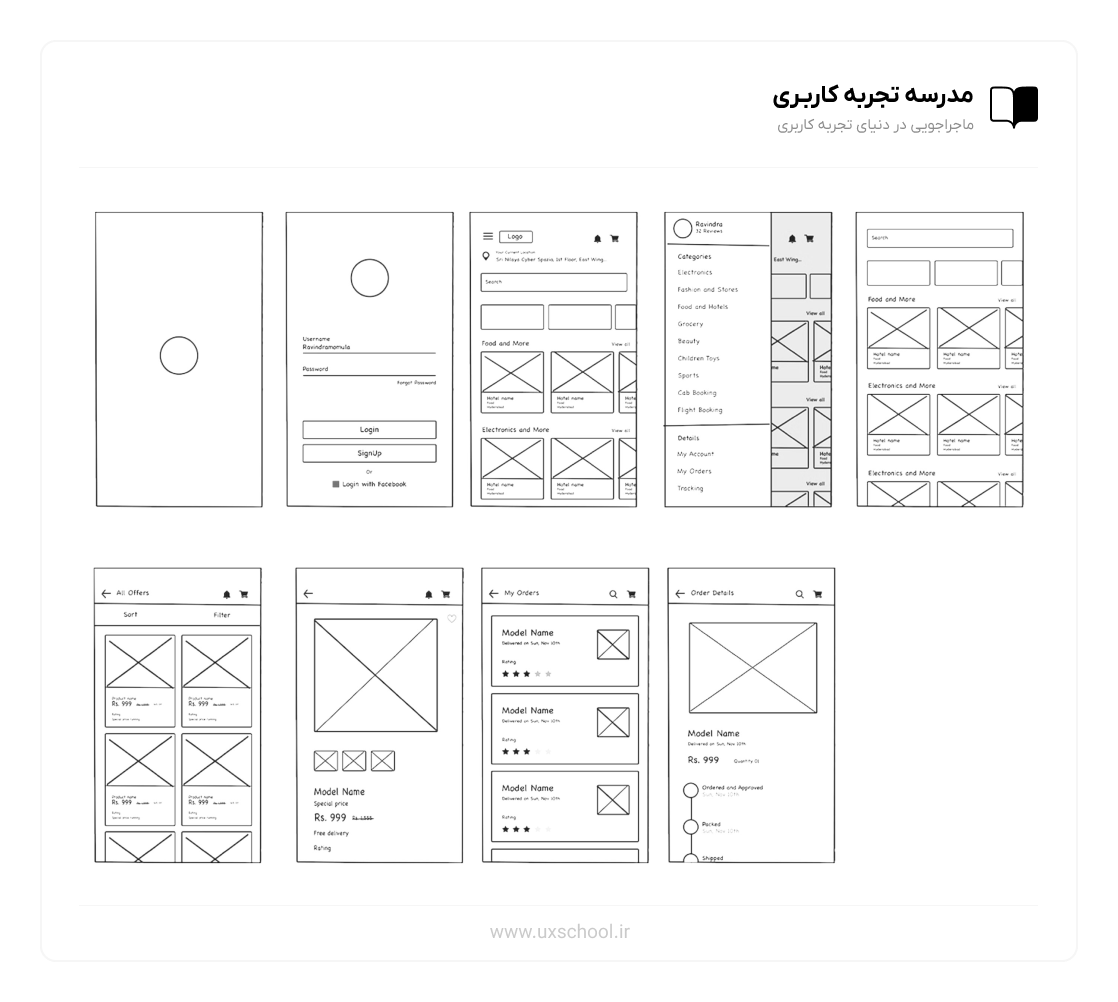
به طور کلی، تقریباً همه وایرفریمها شامل متن ساختگی، سربرگها، فیلدهای جستجو، جایگزینهای تصویر، لوگو، دکمههای به اشتراکگذاری و منوها هستن. اکثر وایرفریمها عموما با رنگ خاکستری ایجاد میشن تا تفکیک بخش ها رو نمایان کنن و در عین حال ساد هم باقی بمونن تا درک بهتری اتفاق بیوفته.
حالا بهتره به سه نوع متداول از وایرفریم نگاهی بندازیم تا بهتر تفاوت اونها رو درک کنیم:

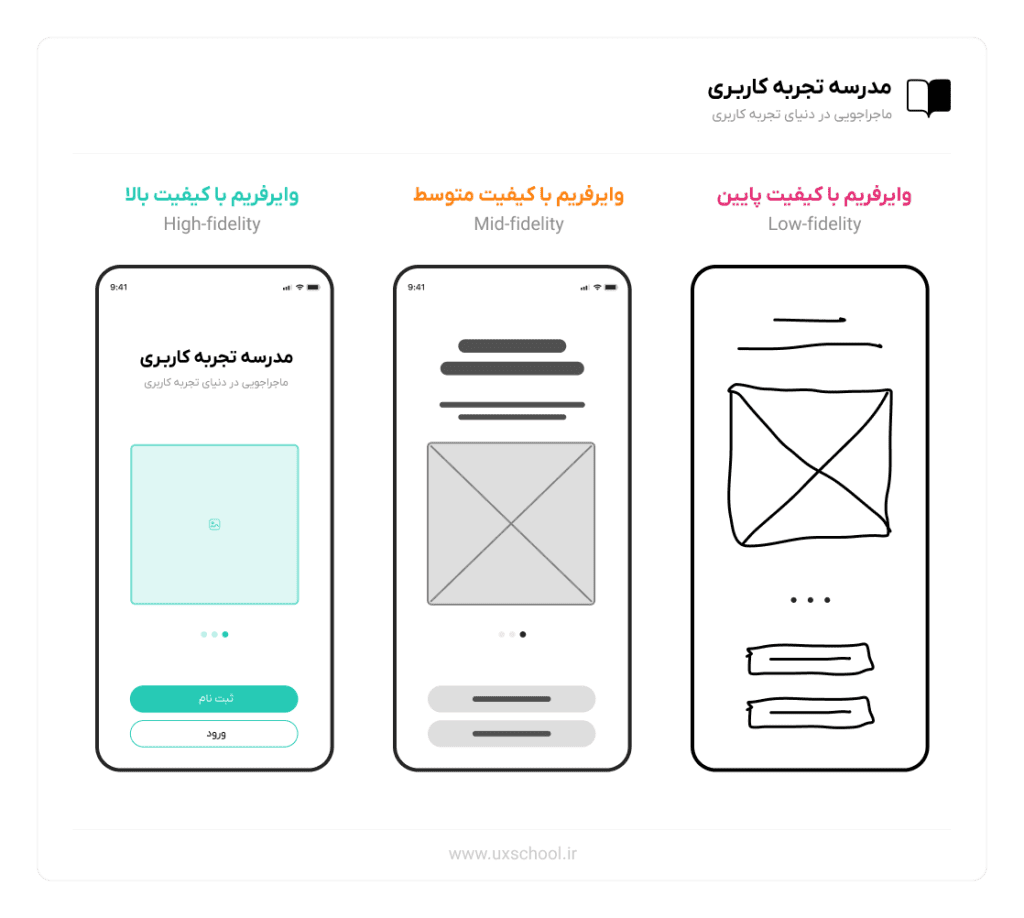
وایرفریم با دقت پایین (Low-fidelity)
تعیین نقطه شروع، تعیین جریان کار کاربر، تصمیمگیری درباره طرح ناوبری، توضیح مفاهیم اولیه از ویژگی های وایرفریمهای کم فیدلیتی هستن که گاهی به نام “lo-fi” هم صداشون میکنیم. اینها نمایشهای تصویری خشنی از یک صفحه وب یا برنامه هستن که معمولاً همون چیزیه که طراح با اون شروع میکنه. این نوع وایرفریم ها ساده هستن و معمولاً به مواردی مثل مقیاس، شبکه (Grid) یا دقت پیکسلی توجه نمیکنن.
وایرفریمهای لو-فای اغلب به صورت دستی کشیده میشن و محتوای واقعی ندارن. در اونها به جای تصاویر یا متن، اغلب از جعبههایی با علامت X یا برچسبها یا خراشها استفاده میشه همینطور از تایپوگرافی یا رنگ استفاده نمیشه.
وایرفریم با دقت متوسط (Mid-fidelity)
بررسی ایدههای طراحی، تعیین فاصله و دکمهها، تعیین جریان کار کاربر, در وایرفریم های Mid-fidelity تعیین میشه. برخلاف وایرفریمهای لو-فای، وایرفریمهایی با دقت متوسط, جزییات دقیقتری از طرح رو فراهم میکنن. هنوز تصاویر، تایپوگرافی و محتوای دقیقی رو شامل نمیشن، اما توجه بیشتری به نمایش اجزاء و ویژگیهای خاص دارن. وایرفریمهایMid-fidelity همچنان سیاه و سفید هستن اما طراحان اغلب از طیف های مختلف رنگ خاکستری و فونت با وزن های مختلفی استفاده میکنن تا تفاوتهای بصری واضح تر باشه. این نوع وایرفریم معمولاً با یک ابزار طراحی دیجیتال ایجاد میشه مثل فیگجم.
وایرفریم با دقت بالا (High-fidelity)
بررسی مفاهیم پیچیده، نهاییسازی ویژگیهای طراحی برای پروتوتایپها، آزمون های کاربری با وایرفریمهای با دقت بالا یا “های-فای” انجام میشه. این نوع از وایرفریم ها اغلب به عنوان پروتوتایپهای اولیه ارائه میشن. یک وایرفریم با فیدلیتی بالا معمولاً تصاویر و محتوای نوشتاری واقعی داره که پیشنهاد میشه در نسخههای بعدی از محصول ظاهر بشه یعنی دیتاهای واقعی درج میشه. وایرفریمهایی با فیدلیتی بالا با استفاده از ابزار طراحی دیجیتال ایجاد میشن که دارای تایپوگرافی و ویژگیها و سیستمهای منو واقعی هستن.
سناریو تمرینی
این یک سناریو تمرینی برای یادگیری بهتر شماست. سعی کردیم شرایطی واقعی رو براتون تصویر کنیم.
شما به عنوان یک طراح تجربه کاربریِ مستقل, توسط یک شرکت که در حال ساخت یک اپلیکیشن نقشه موبایل جدید هست (رقبایی مانند گوگلمپ، ویز، و اپلمپس) استخدام شدین. اونها میخوان شما شروع کنین به طراحی اولیه ایدههای کلی برای این اپلیکیشن. در این ایده های اولیه باید مسائلی مثل طراحی چند صفحه ابتدایی از اپلیکیشن رو به صورت وایرفریم انجام بدین.
وظایف پیشنهادی برای درک بهتر
یادگیری بهتر تجربه کاربری ملزم به انجام تمرینات مستمر و برقراری ارتباط با نمونه های واقعیه. پس لطفا در انجام دادن وظایف تمرینات از هیچ گوششی دریغ نکنین. این تمرینات در نهایت باعث نرمش ذهنی شما میشه و قطعا تجربه شما رو در حرفه آینده شما بیشتر میکنه.
۳ عدد وایرفریم برای این برنامه طراحی کنین که شامل موارد زیر باشه:
- صفحه اصلی
- نمایی از جستجو روی نقشه برای موقعیت جغرافیایی جدید
- نمایی از صفحه مشاهده نقشه در حین رانندگی و ارائه دستورات رانندگی به راننده
- توضیحاتی رو برای هر صفحه ای که طراحی میکنین بنویسین تا ایده ای که ارائه کردین برای دیگران قابل فهم باشه
آموزش های کاربردی UX
پیشنهاد میکنیم برای درک بهتر این مبحث, حتما از مقالات این بخش رو مطالعه کنین.
ابزار های کاربردی UX
مطمئن نیستید از کدوم ابزار استفاده کنین؟ پیشنهادات ما رو حتما امتحان کنین.

اشتراک گذاری در اِکس
بعد از انجام دادن چالش, نتایج رو در اِکس به اشتراک بگذارین و ما رو هم uxschoolir@ منشن کنین



