
Lighthouse چیه؟
گوگل Lighthouse یک ابزار رایگان از گوگله که به شما کمک میکنه کیفیت صفحات وب سایت خودتون رو بهبود ببخشین و مشکلات مختلفی که باعث کاهش کیفیت وب سایت شما میشه رو متوجه و رفع کنین.
این ابزار صفحات سایت شما رو برای عملکرد، دسترسیپذیری، بهینهسازی برای موتورهای جستجو و موارد دیگه مورد بازبینی قرار میده و پیشنهاداتی رو ارائه میکنه تا بتونین این بخش ها رو بهبود بدین. این ابزار متن باز هست و هر کسی میتونه از اون استفاده کنه.
به عنوان یک توسعهدهنده وب، سئو، یا صاحب کسب و کار، گوگل لایت هاوس میتونه به شما کمک کنه تا تجربه و عملکرد کلی وب سایت خودتون رو به سرعت افزایش بدین.
ما در این اموزش ux ، به بررسی نحوه کار گوگل لایت هاوس و نحوه استفاده از اون میپردازیم چون این ابزار مثل Wave که در اموزش قبلی اون رو معرفی کردیم, یکی از بهترین ابزارهاییه که ما میتونیم مشکلات مربوط به دسترسی پذیری یا همون Accessibility رو تشخیص بدیم به همین منظور تا پایان این نوشته همراه ما باشین.
گوگل لایت هاوس چگونه عمل میکند؟
گوگل Lighthouse با انجام بازبینیهای برای پنج دستهبند که در زیر به اونها اشاره کردیم, بررسی برای بهینه سازی رو انجام میده:
- بخش عملکرد (Performance)
- بخش دسترسیپذیری (Accessibility)
- بخش بهترین روشها (Best Practices)
- بخش سئو (SEO)
- بخش برنامه وب پیشرفته (PWA)
در پایین هر کدوم از این ویژگی ها رو به شما توضیح میدیم و میگیم که در چه سطحی چه قابلیت هایی رو در اختیار شما میذارن:
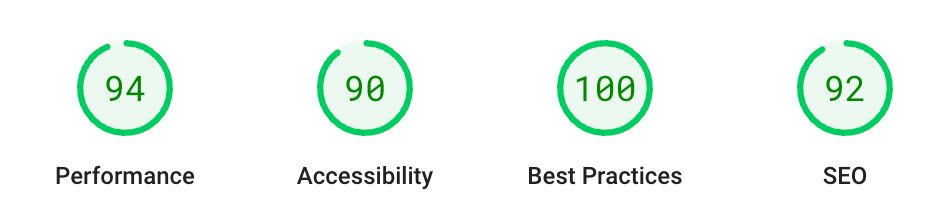
قبل از اینکه شروع کنیم, به عنوان مثال ما سایت خودمون مدرسه تجربه کاربری رو در این ابزار تست گرفتیم و نتایج زیر رو کسب کردیم:
این گزارش رو میتونین از طریق این لینک ببینین

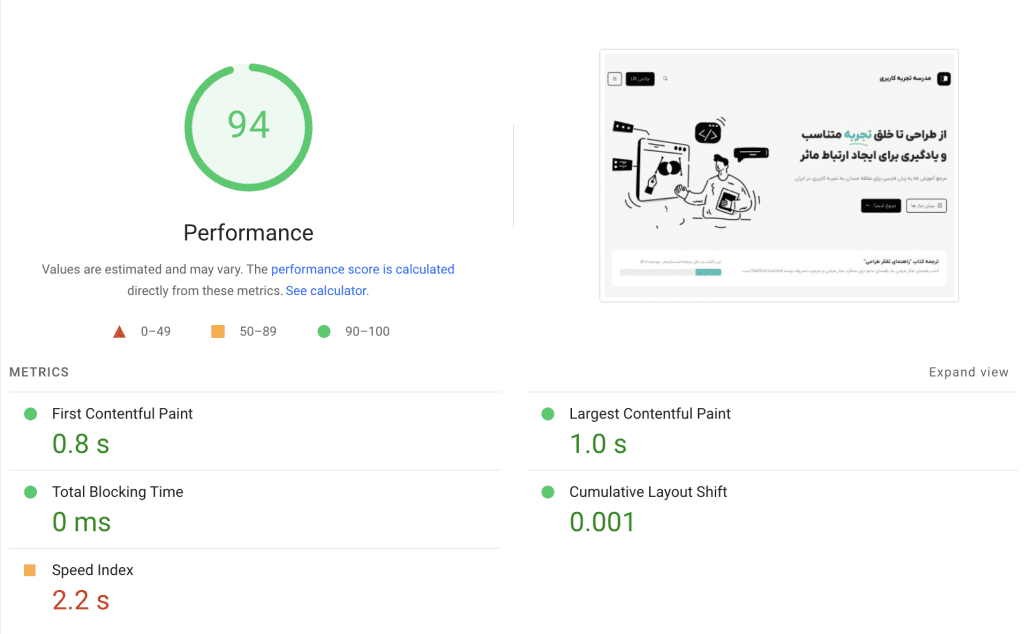
✔️ بخش عملکرد (Performance)
در این بازبینی، لایت هاوس سرعت بارگذاری وبسایت رو و اینکه چقدر سریع کاربران میتونن به اون دسترسی داشته باشن رو اندازهگیری میکنه.
این ابزار عملکرد وب سایت شما رو برای پنج معیار سرعت گزارش میده.

اولین نقطه پر کننده محتوا (FCP): زمانی که اولین متن یا تصویر برای کاربران قابل مشاهده میشه رو اندازهگیری میکنه.
بزرگترین نقطه پر کننده محتوا (LCP): زمانی رو که یک صفحه برای بارگیری بزرگترین عنصر استفاده میکنه تا برای کاربران قابل مشاهده بشه رو محاسبه میکنه.
زمان کلی مسدود شدن (TBT): مقدار زمانی که یک صفحه از واکنش به ورودی کاربر، مثل کلیک ماوس، مسدود شده رو اندازهگیری میکنه.
شیفت طرح کلی (CLS): شیف های کلی که هنگام دسترسی کاربران به یک صفحه اتفاق می افته رو اندازهگیری میکنه.
شاخص سرعت (SI): نشان میده که چقدر سریع محتوای یک صفحه بارگذاری میشه.
گوگل لایت هاوس یک امتیاز عملکرد کلی به یک صفحه اختصاص میده که بر اساس عملکرد صفحه شما برای تمام این معیارهاست. این امتیاز میتونه هر چیزی از 0 تا 100 باشه.
- اگه امتیاز شما بین ۹۰ تا ۱۰۰ باشه، نشان دهنده بهینهسازی خوب صفحه شما برای تجربه کاربری هست.
- هر چیزی کمتر از ۹۰ به معنای وجود تعداد قابل توجهی منابع در صفحه شماست که باعث کندی واکنش منفی در میشه و بر تجربه کلی صفحه تاثیر منفی میزاره و باید سریعتا برطرف بشه.
گوگل لایت هاوس همچنین پیشنهاداتی ارائه میده که میتونین اونها رو اجرا کنین تا عملکرد هر بخش رو بهبود بدین.
✔️ بخش دسترسیپذیری (Accessibility)
آزمون دسترسی پذیری گوگل لایت هاوس، تجزیه و تحلیل میکنه که افرادی که از فناوری های کمکی (Assistive Technologies) استفاده میکنن، چقدر میتونن از وبسایت شما استفاده کنن.
به طور خاص، عناصری مثل دکمه ها و لینک ها رو بررسی میکنه تا ببینه آیا به خوبی واضع و قابل استفاده هستن یا نه.
به علاوه تصاویر رو هم بررسی میکنه تا ببینه آیا متن جایگزین (Alt Text) مشخص شده یا نه. بنابراین وقتی کاربران با دید محدود یا بدون دید برای خواندن صفحه اقدام میکنن, متوجه محتوای تصویری هم میشن.
مشابه گزارش بازبینی عملکرد Performance، گزارش دسترسی پذیری هم یک امتیاز از ۱۰۰ رو برای شما ارائه میکنه. هرچه امتیاز بالاتر باشه، بهتره!
در این بخش هم گوگل لایت هاوس برای بهبود دسترسی پذیری پیشنهاداتی رو ارائه میکنه که میتونین استفاده کنین.
✔️ بخش بهترین روشها (Best Practices)
آزمون Best Practices در گوگل لایت هاوس بررسی میکنه که آیا صفحه شما براساس استانداردهای مدرن توسعه وب ساخته شده یا نه.
گوگل Lighthouse در این بخش بررسی میکنه که:
- منابع از سرورهای امن با HTTPS بارگذاری میشن.
- تمام تصاویر با نسبت ابعاد درست و با رزولوشن مناسب ظاهر میشن.
- تمام کتابخانههای جاوا اسکریپت ایمن و بدون هیچ آسیبپذیری ارائه شدن.
- صفحه دارای doctype HTML هست.
- سیاست امنیتی محتوا (CSP) در برابر حملات XSS موثر هست.
- صفحه از همه خطاهای مرورگر معاف هست.
- صفحه از چارچوب ها و رابط های برنامه نویسی از رده خارج شده معاف هست.
- صفحه دارای نقشه های منبع معتبر هست.
- صفحه از مشکلاتی که در پنل ابزارهای توسعه Chrome نمایش داده میشه، مانند شکستهای درخواست شبکه، اقدامات امنیتی کافی و سایر مشکلات مرورگر معاف هست.
- رمزنگاری کاراکترهای صفحه با برچسب meta charset تنظیم شده.
- صفحه به کاربران امکان میده تا رمز عبور رو در فیلد رمز عبور قرار بدن.
- صفحه مورد نظر با مسدود کردن درخواستهای موقعیت جغرافیایی و دسترسی به اعلان ها تجربه کاربری خوبی رو ایجاد میکنه.
تمام این عوامل نمره شما رو از ۱۰۰ تعیین میکنن.
✔️ بخش سئو (SEO)
گوگل Lighthouse یک آزمون دیگری هم برای جنبه های فنی Seo داره که برای تجزیه و تحلیل صفحه وب شما میتونه بسیار مفید باشه.
این بخش به طور خاص، بررسی میکنه که آیا:
- صفحه وب شما سازگار با دستگاههای تلفن همراه هست؟
- صفحه دارای ساختار داده معتبر هست؟
- لینکهای داخلی قابل فراگیری هستن؟
- صفحه دارای ویژگی hreflang معتبر هست؟
- برچسبهای عنوان و توضیحات متا تنظیم شدن؟
- صفحه قابل شناسایی هست؟
- پرونده robots.txt معتبر هست؟
- صفحه مربوط به پاسخ وضعیت HTTP 200 (OK) برگردانده میشه؟
- صفحه دارای برچسب “rel=canonical” معتبر تنظیم شد؟
- محتوای صفحه مستقل از پلاگینها هست؟
- لینک ها در صفحه با متن توصیفی معرفی میشن؟
- تصاویر در صفحه دارای متن جایگزین تصویر هستن؟
- صفحه دارای برچسب متا برای متاتگ هست؟
در این بررسی هم امتیازی رو از ۱۰۰ ارائه میکنه.
بخش برنامه وب پیشرفته (PWA)
آزمون PWA در گوگل لایت هاوس اعتبارسنجی میکنه که آیا برنامه وب سایت شما از قابلیت های مدرن وب استفاده میکنه تا تجربه کاربری بهینه ای رو به کاربر ارائه کنه یا نه.
در این بخش موارد زیر بررسی میشه:
- سریع و قابل اعتماد در شبکههای تلفن همراه هست و امکانات آفلاین رو ارائه میکنه.
- قابل نصب بر روی انواع دستگاهها هست و امکاناتی مثل قابلیت آفلاین و پوش نوتیفیکیشن رو ارائه میکنه.
- بهینه شده و با تغییر مسیر ترافیک HTTP به HTTPS امنیت رو رعایت میکنه.
بر خلاف چهار گزارش اول، وقتی آزمون PWA رو در لایت هاوس اجرا میکنین و امتیاز قابل قبولی میگیرین, به جای عدد مثلا ۱۰۰ به شما یک نشانه اهدا میشه علاوه بر این مثل سایر بخش ها برای بهبود کلی بخش PWA پیشنهاداتی رو هم به شما ارائه میکنه.
چطور از Lighthouse استفاده کنیم؟
از روش های مختلفی که در زیر عنوان کردیم میتونین گوگل لایت هوس رو بکار بگیرین:
✔️ استفاده از وب سایت Google Lighthouse
✔️ دانلود و نصب افزونه Lighthouse روی گوگل کروم
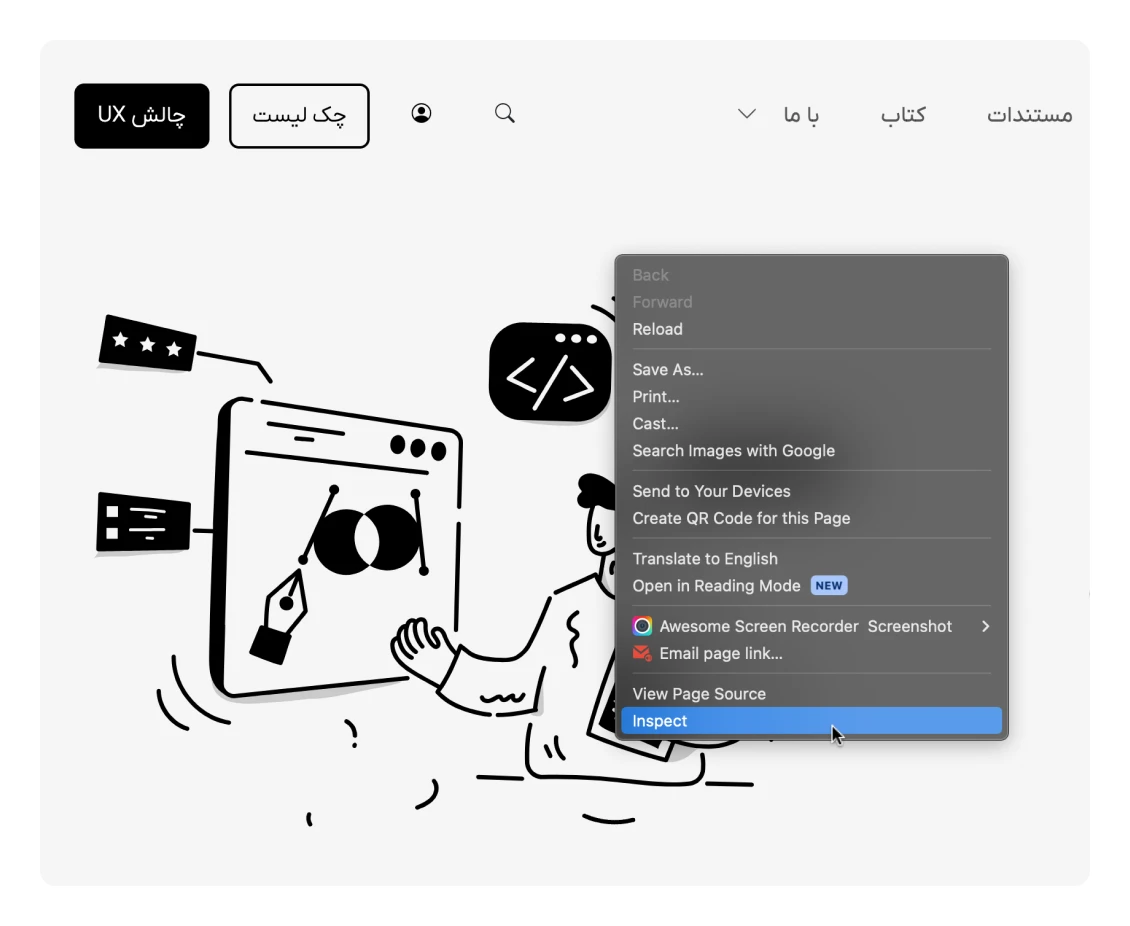
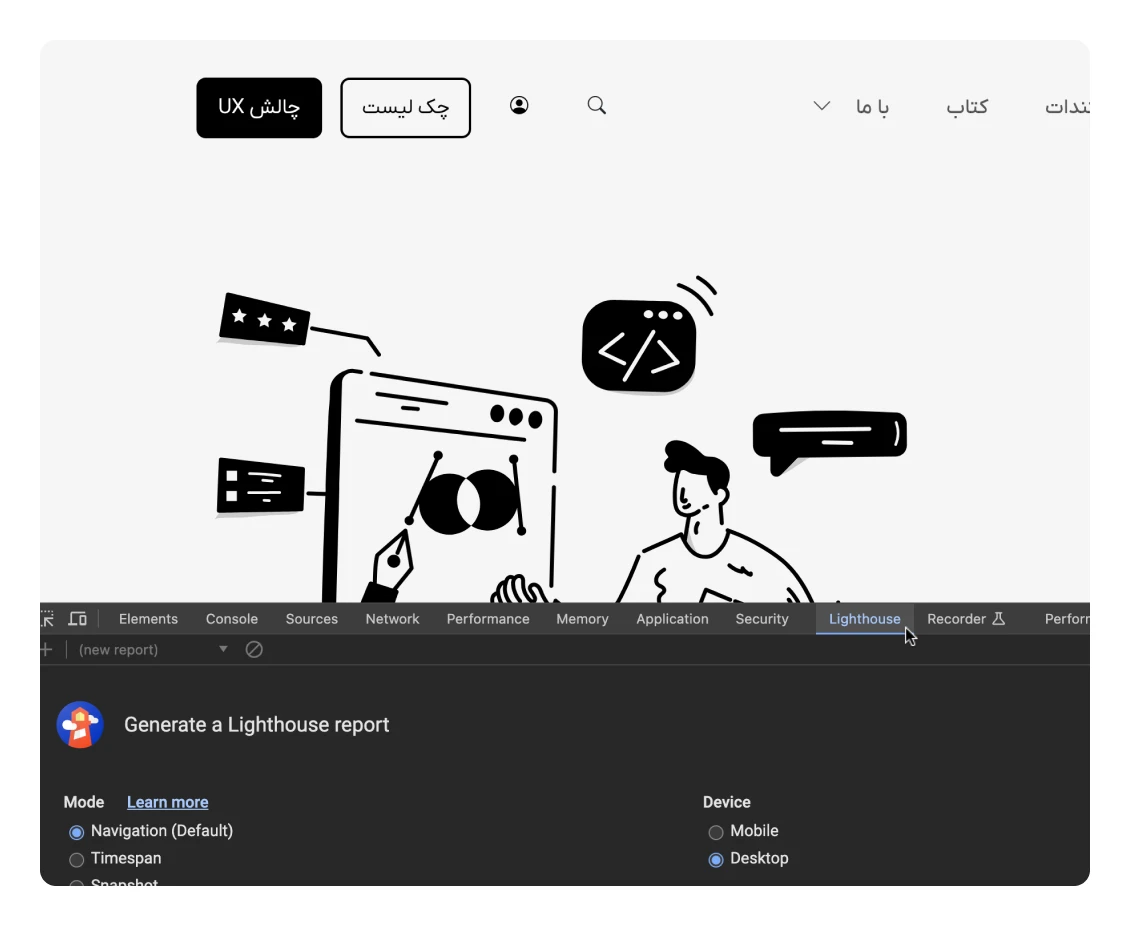
✔️ استفاده از بخش Chrome DevTools در گوگل کروم ( مطابق با تصویر زیر, روی سایت مورد نظر کلیک راست کنین > گزینه Inspect رو بزنین > در بخش باز شده گزینه Lighthouse رو انتخاب کنین.


دلیل معرفی این ابزار در وب سایت مدرسه تجربه کاربری, استفاده بیشتر از ابزار هاییه که میتونه به ما کمک کنه تا بتونیم تجربه کاربری متناسب و لذت بخشی رو به کاربر ارائه کنیم. هر چه وب سایت و محصول ما بهینه تر باشه قطعا تجربه کاربری بهتری رو ارائه میکنیم.

